프리미어 프로 마스크 텍스트 모션과 템플릿 - 3
그래픽 프로그램에서 마스크의 개념은 보편적으로 사용합니다. 콘텐츠의 특정 영역을 가리고 싶을 때 사용합니다.
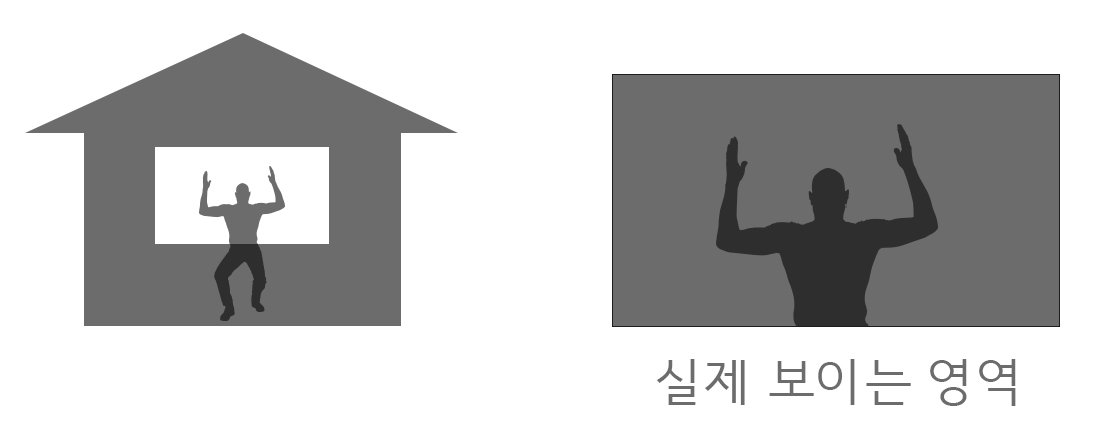
창문이 있는 집에서 한 사람이 춤을 춥니다. 밖에 있는 사람의 눈엔, 창틀 안의 모습만 보일 것입니다. 이 창틀을 마스크 영역이라고 보면 됩니다.
집 안에 사람이 있지만 창틀 범위의 사람만 보입니다. 전신이 보이는 게 아니라 상체만 보입니다. 이 원리를 이용해서 사람이 앉아 있다가 일어서면, 창틀 아래 숨어 있다가 나타납니다. 영상 작업에 적용하면 마스크 영역 밖에 사라져 있던 피사체가 마스크 영역 안으로 들어오면서 나타나는 것을 볼 수 있습니다.

아래 영상을 보면 사각형 모양의 마스크를 만들어서 모션을 적용했습니다. 마스크 영역 아래에 있던 텍스트가 올라오면서 타나 나는 것을 볼 수 있습니다.
예제는 다음의 스토리를 따릅니다.
왼쪽에서 긴 막대가 나타납니다. > 긴 막대 위로 텍스트가 나타나면서 올라옵니다. > 긴 막대 아래로 텍스트가 나타나면서 내려옵니다. > 역순으로 사라집니다.
마스크를 이용한 타이틀 모션 초기 세팅
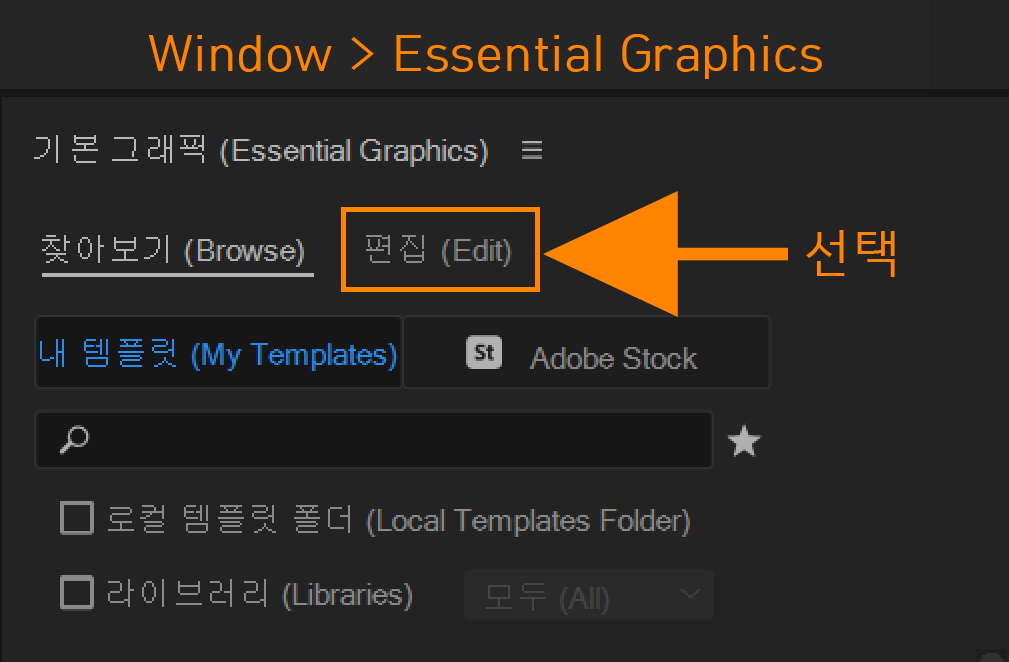
1. 오른쪽에 기본 그래픽(Essential Graphics) 패널이 없으면 창 > 기본 그래픽 (Window > Essential Graphics) 메뉴를 선택합니다. > 기본 그래픽 (Essential Graphics) 패널에서 편집 (Edit) 탭을 선택합니다.

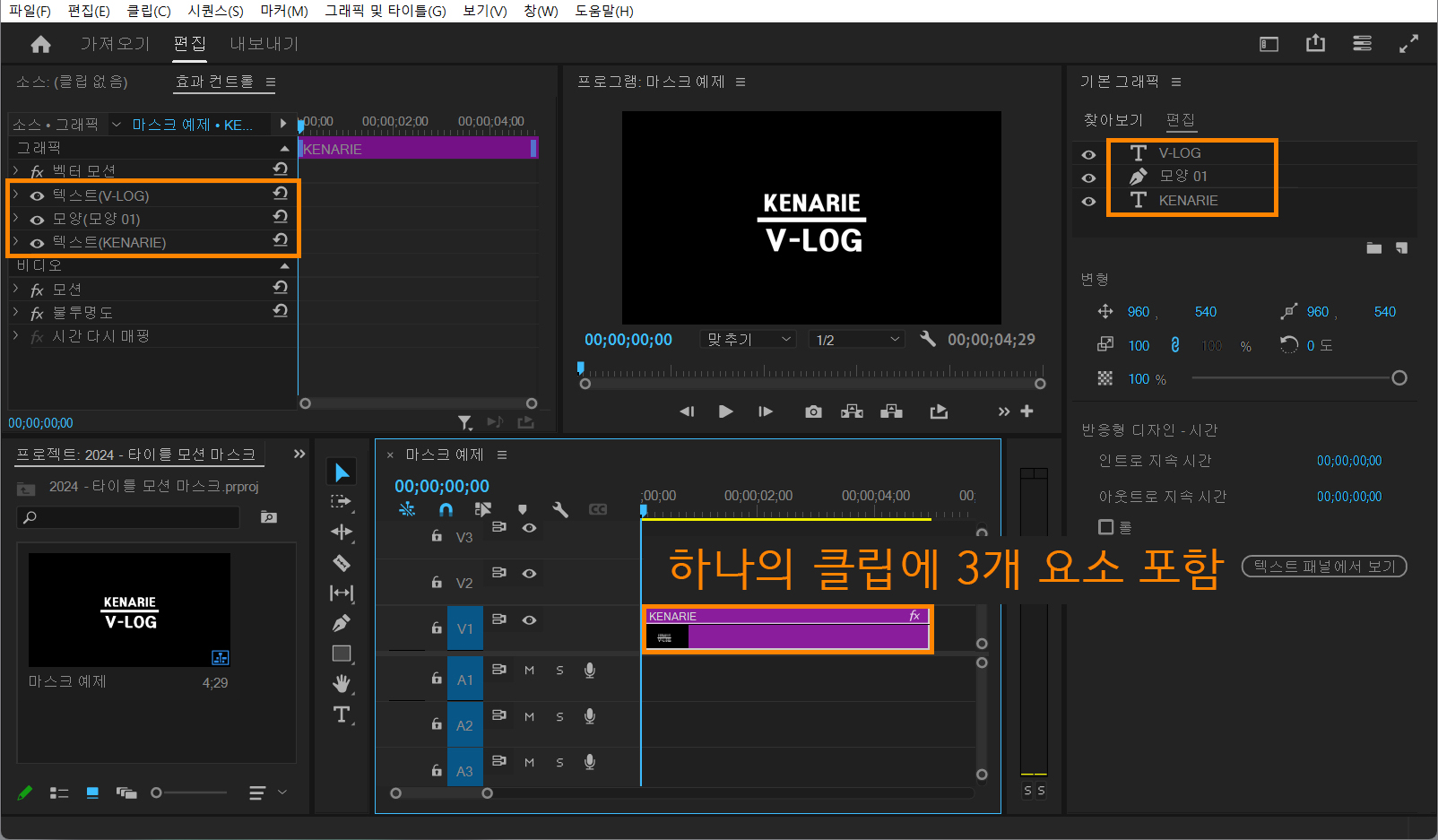
2. 문자 도구 (Type Tool)로 'KENARIE' 입력하고 > 긴 사각형을 그리고 > 'V-LOG'를 입력하고 다음과 같이 배치합니다. 여기서 주의할 점은 기존 클립이 선택된 상태에서 내용을 추가합니다.

| 하나의 클립에 여러 개 요소를 넣기 |
| 텍스트나 도형 등 그래픽 요소를 하나의 클립에 포함시키려면 기존 클립을 선택한 상태로 내용을 추가하면 됩니다. 클립을 선택 안 한 상태로 내용을 추가하면 새로운 트랙에 클립이 만들어집니다. |
3. 초기 세팅이 끝나면 기본 그래픽 (Essential Graphics) 패널에서처럼 3개의 요소가 레이어 형식으로 포함된 것을 확인할 수 있습니다.

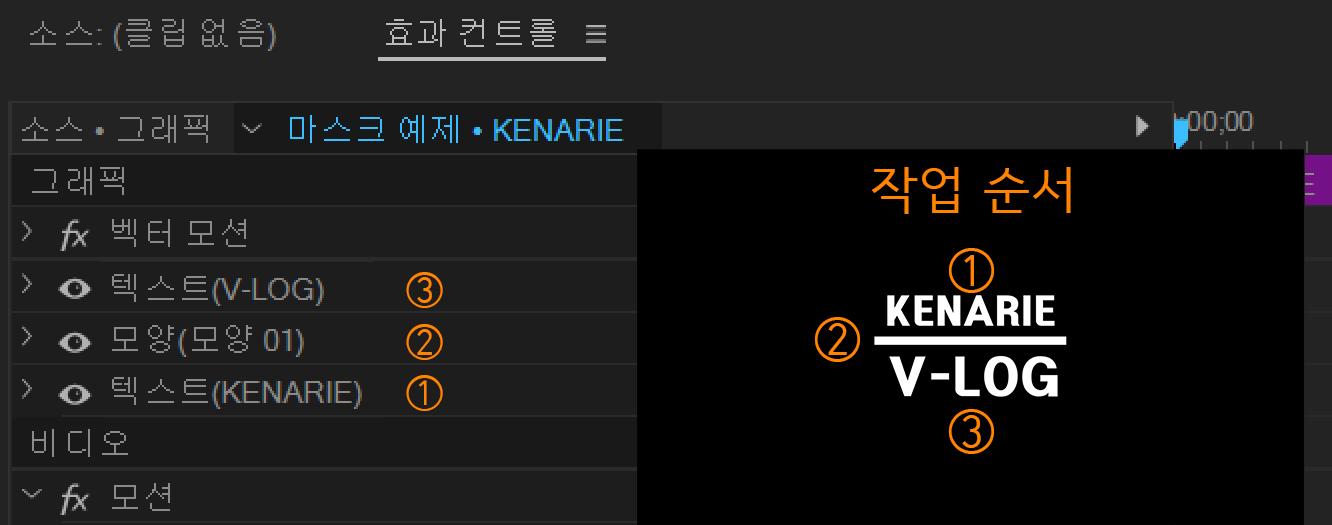
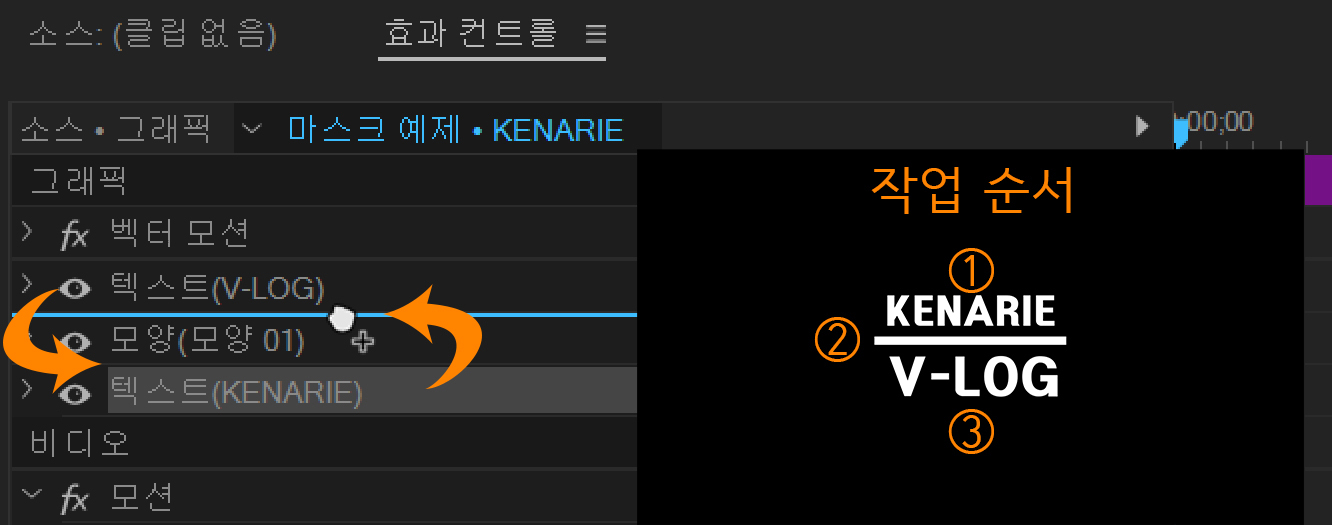
4. 프로그램 패널의 작업 순서 1, 2, 3과 효과 컨트롤 상의 레이어 위치가 반대로 되어 있습니다. 이유는 레이어의 작업 순서는 아래부터 위로 올라갑니다. 이 상태로 작업해도 상관은 없지만 아무래도 텍스트 배치와 레이어 배치 위치가 같으면 작업할 때 덜 헷갈리니 레이어 위치를 바꾸겠습니다.

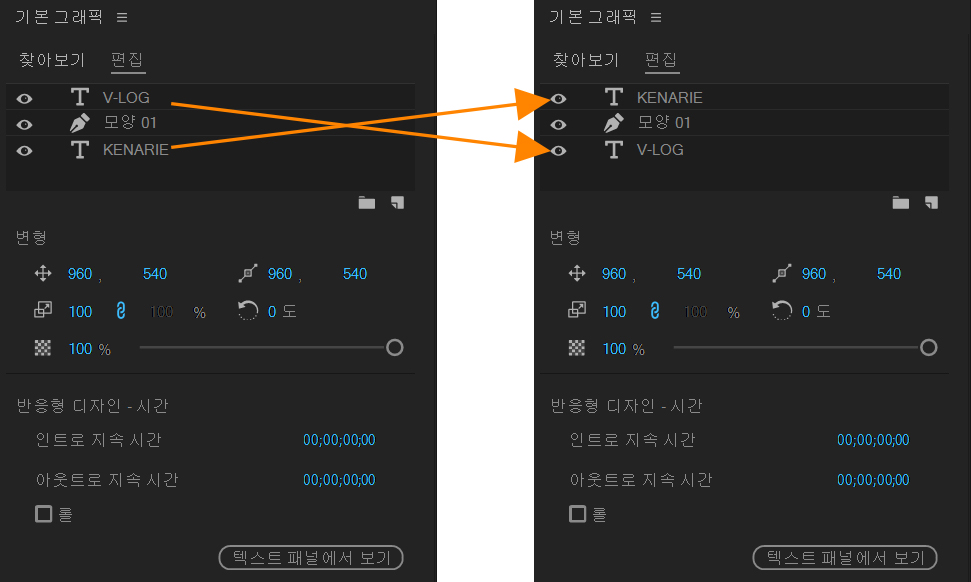
5. 텍스트 (Text) 레이어 (KENARIE)를 모양 (Shape) 레이어 위로 드래그합니다. > 텍스트 (Text) 레이어 (V-LOG)를 모양 (Shape) 아래로 드래그합니다.

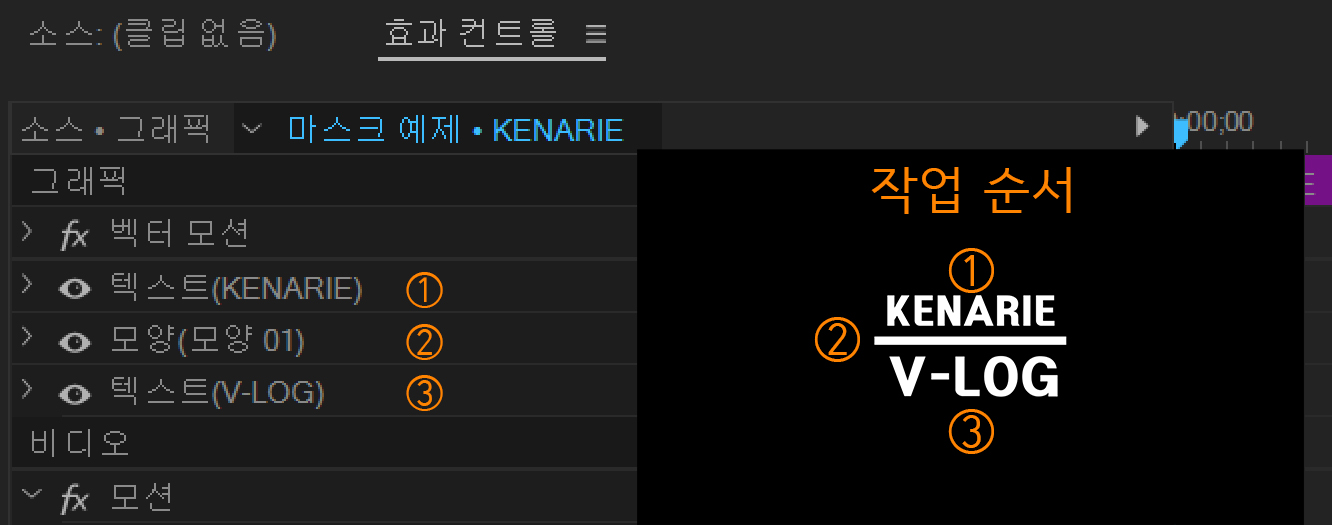
6. 프로그램 패널 안의 내용과 레이어 내용의 배치가 같아졌습니다. 이렇게 바꾸지 않고 작업해도 상관은 없습니다.


마스크 만들기
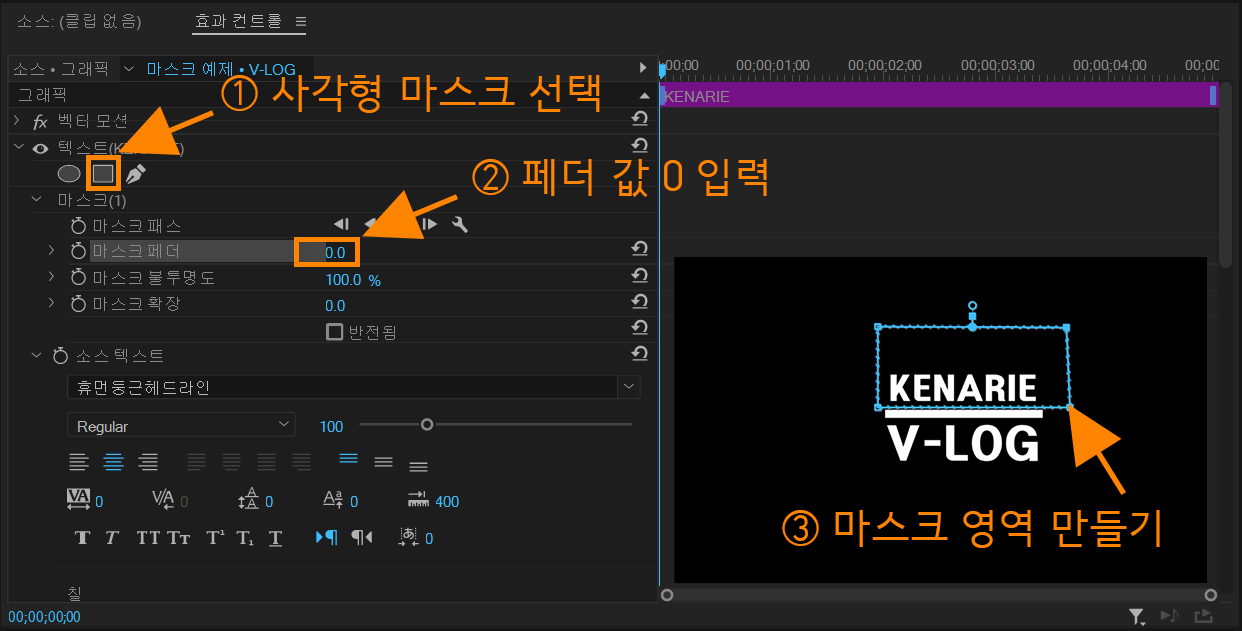
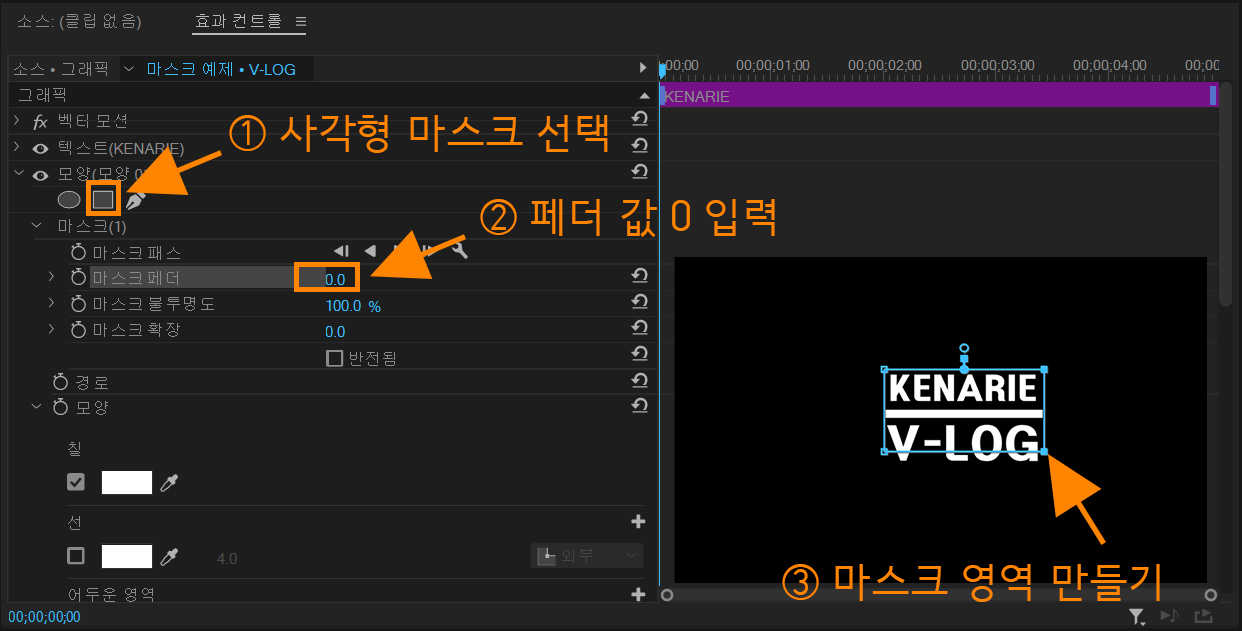
1. 효과 컨트롤 (Effects Controls) 패널에서 텍스트 (KENARIE) 앞에 '>'를 클릭해서 '∨'로 확장하고 > 사각형 모양의 마스크 아이콘을 선택합니다. > 마스크 페더 (Mask Feather) 값 10을 0으로 바꿉니다. > 프로그램 패널에서 사각형의 마스크 영역을 아래처럼 만듭니다.

| 마스크의 선택과 수정 |
| 마스크 위치나 모양을 수정하려면 Mask(1) 메뉴를 선택해야 수정할 수 있는 바운딩 박스 (Bounding Box)가 나타납니다. 마스크 모양인 원, 사각형, 펜은 선택하면 안 됩니다. 마스크를 수정하는 게 아니라 새로운 마스크 Mask(2), Mask(3)... 등이 추가됩니다. |
2. 효과 컨트롤 (Effects Controls) 패널에서 모양 (Shape) 앞에 '>'를 클릭해서 '∨'로 확장하고 > 사각형 모양의 마스크 아이콘을 선택합니다. > 마스크 페더 (Mask Feather) 값 10을 0으로 바꿉니다. > 프로그램 패널에서 사각형의 마스크 영역을 아래처럼 만듭니다.

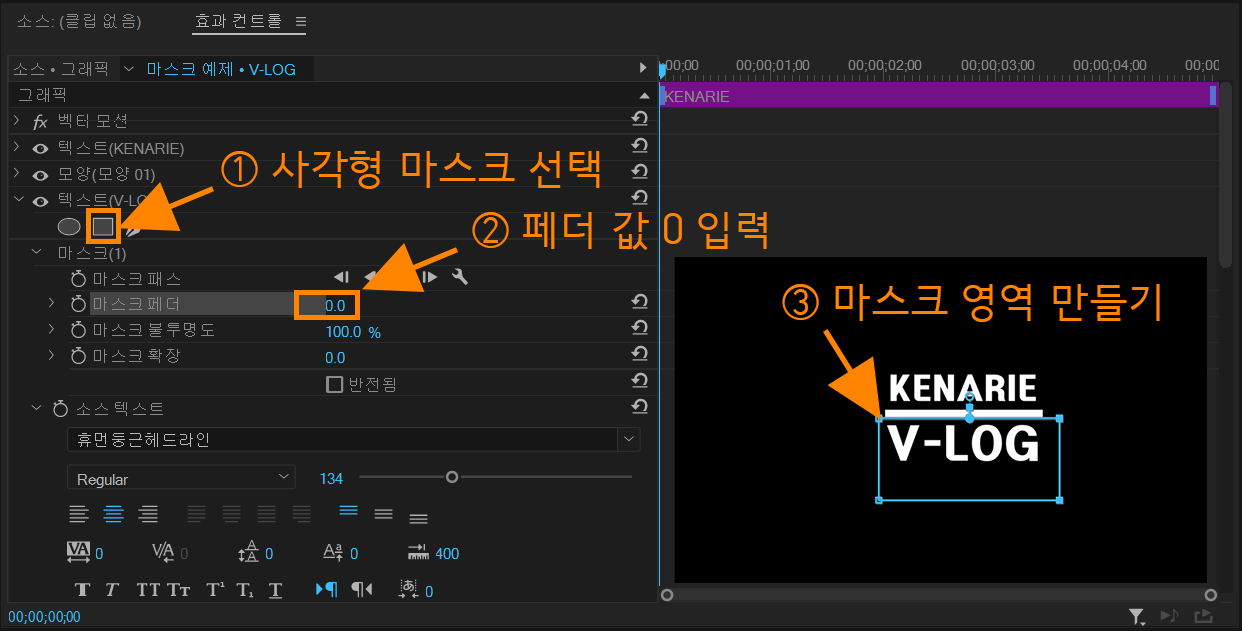
3. 효과 컨트롤 (Effects Controls) 패널에서 텍스트 (V-LOG) 앞에 '>'를 클릭해서 '∨'로 확장하고 > 사각형 모양의 마스크 아이콘을 선택합니다. > 마스크 페더 (Mask Feather) 값 10을 0으로 바꿉니다. > 프로그램 패널에서 사각형의 마스크 영역을 아래처럼 만듭니다.

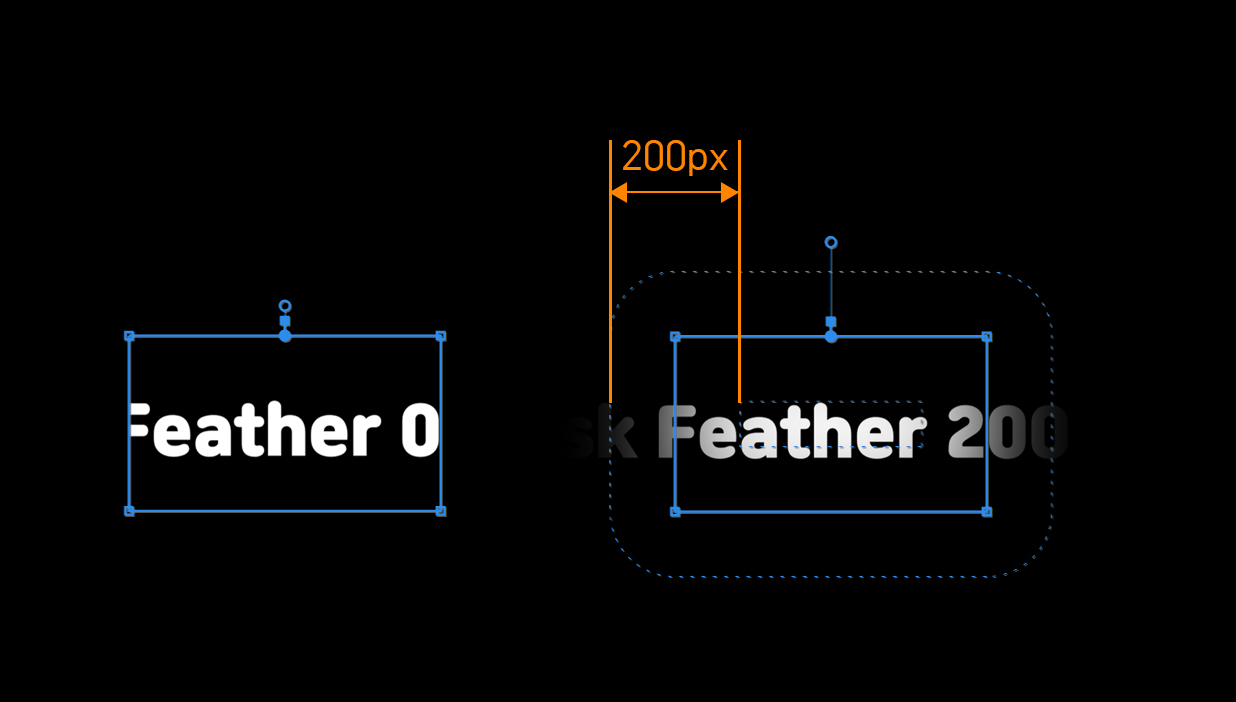
| 프리미어 프로에서 마스크 페더 (Mask Feather) : 마스크 페더 값이 커지면 마스크 경계선 부분이 부드럽게 확장됩니다. 아래 이미지는 페더 값 0px과 200px의 차이입니다. |
 |
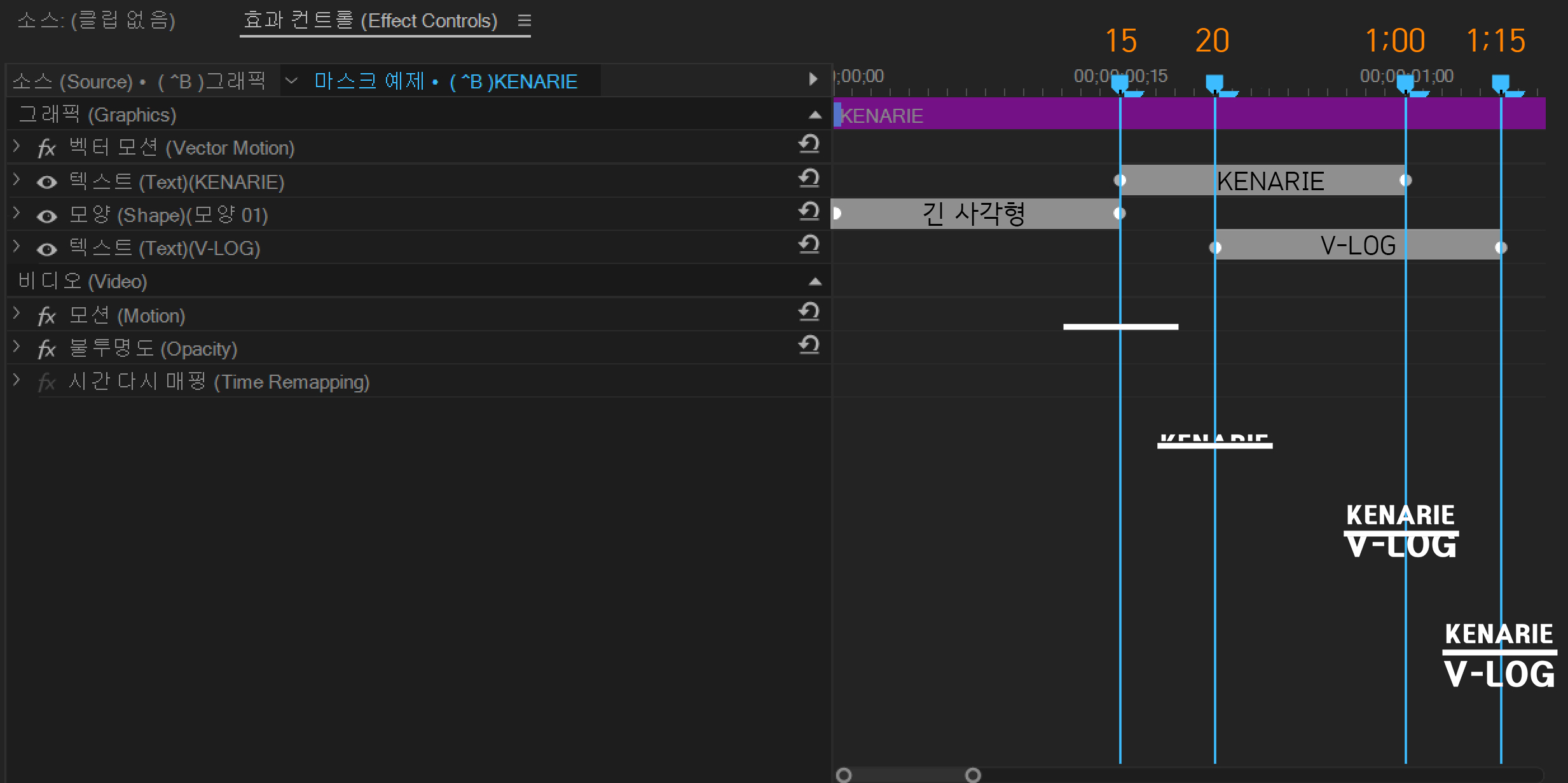
키프레임 작업
긴 사각형이 0초에서 15 프레임 사이에 왼쪽에서 가운데로, 텍스트 'KENARIE'가 15 프레임에서 1초 사이에 긴 사각형에 숨어 있다 위로 나타나고, 텍스트 'V-LOG'가 20 프레임에서 1초 15 프레임 사이에 긴 사각형에 숨어 있다 아래로 나타나는 모션입니다.

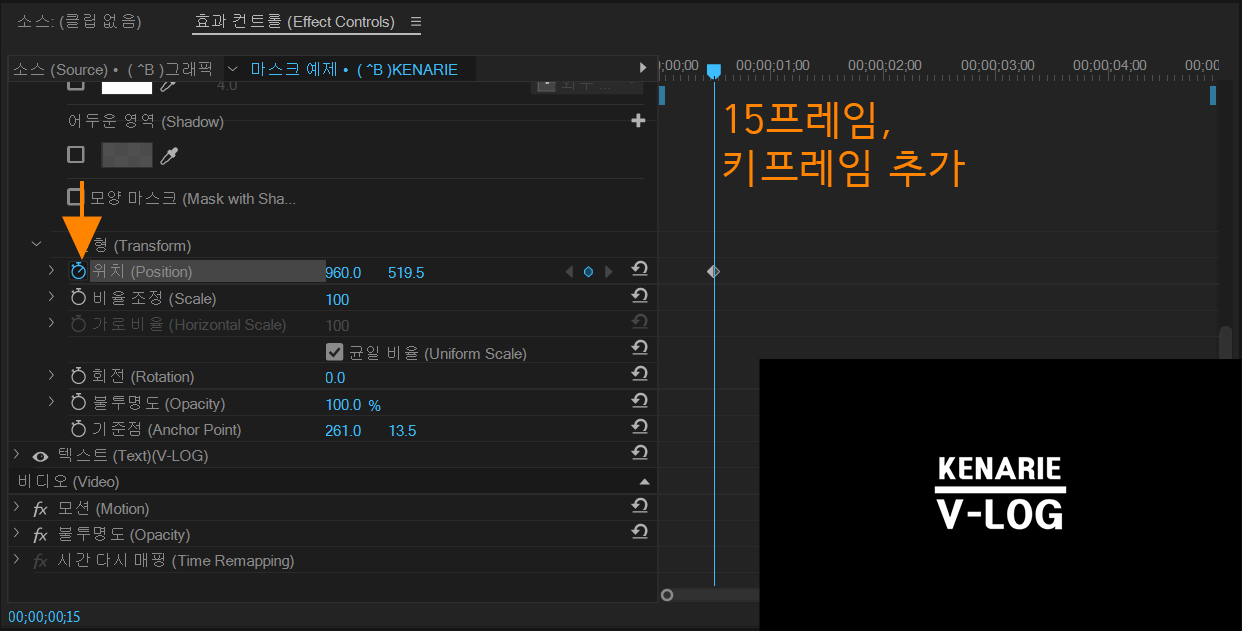
1. 타임 코드에 15를 입력해서 재생 헤드를 15 프레임에 위치시킵니다. > 효과 컨트롤 패널 > 모양(모양 01) > 변형 > 위치 (Effect Controls > Shape(Shape 01) > Transform > Position) 메뉴의 초 시계 모양의 토글 애니메이션 아이콘을 클릭하면 키프레임이 만들어집니다.

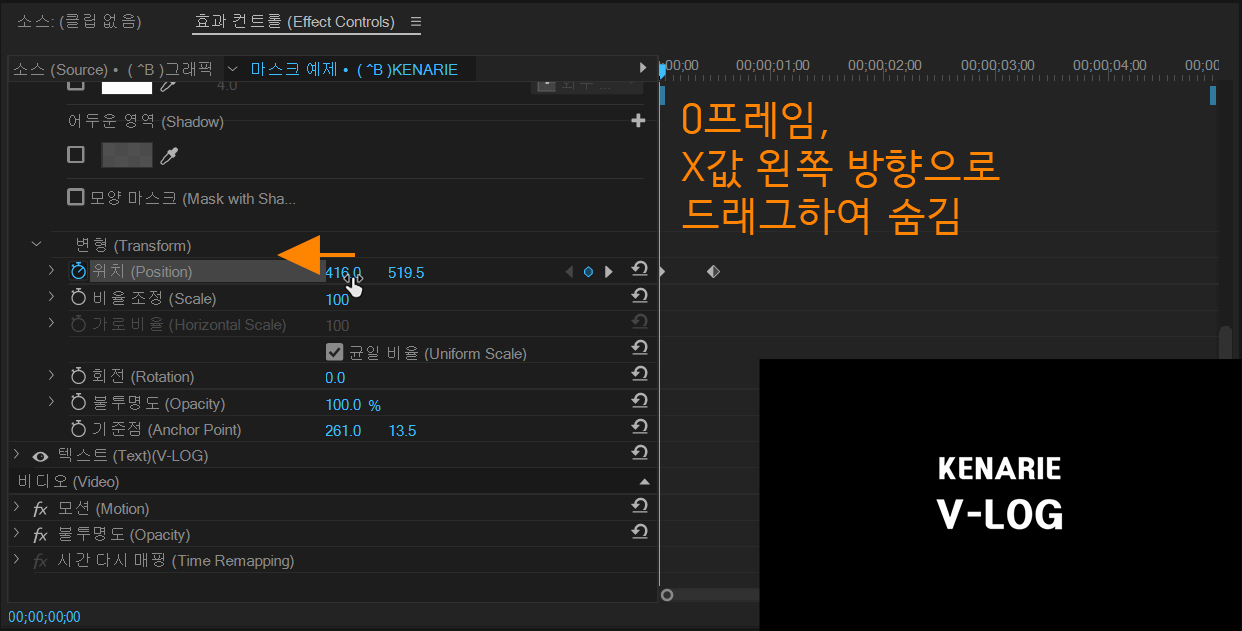
2. 재생 헤드를 0 프레임에 옮기고 위치 (Position) 값 왼쪽 X축에 마우스 커서를 올려놓고 왼쪽으로 긴 사각형 모양이 마스크 영역 밖으로 사라질 때까지 드래그합니다.

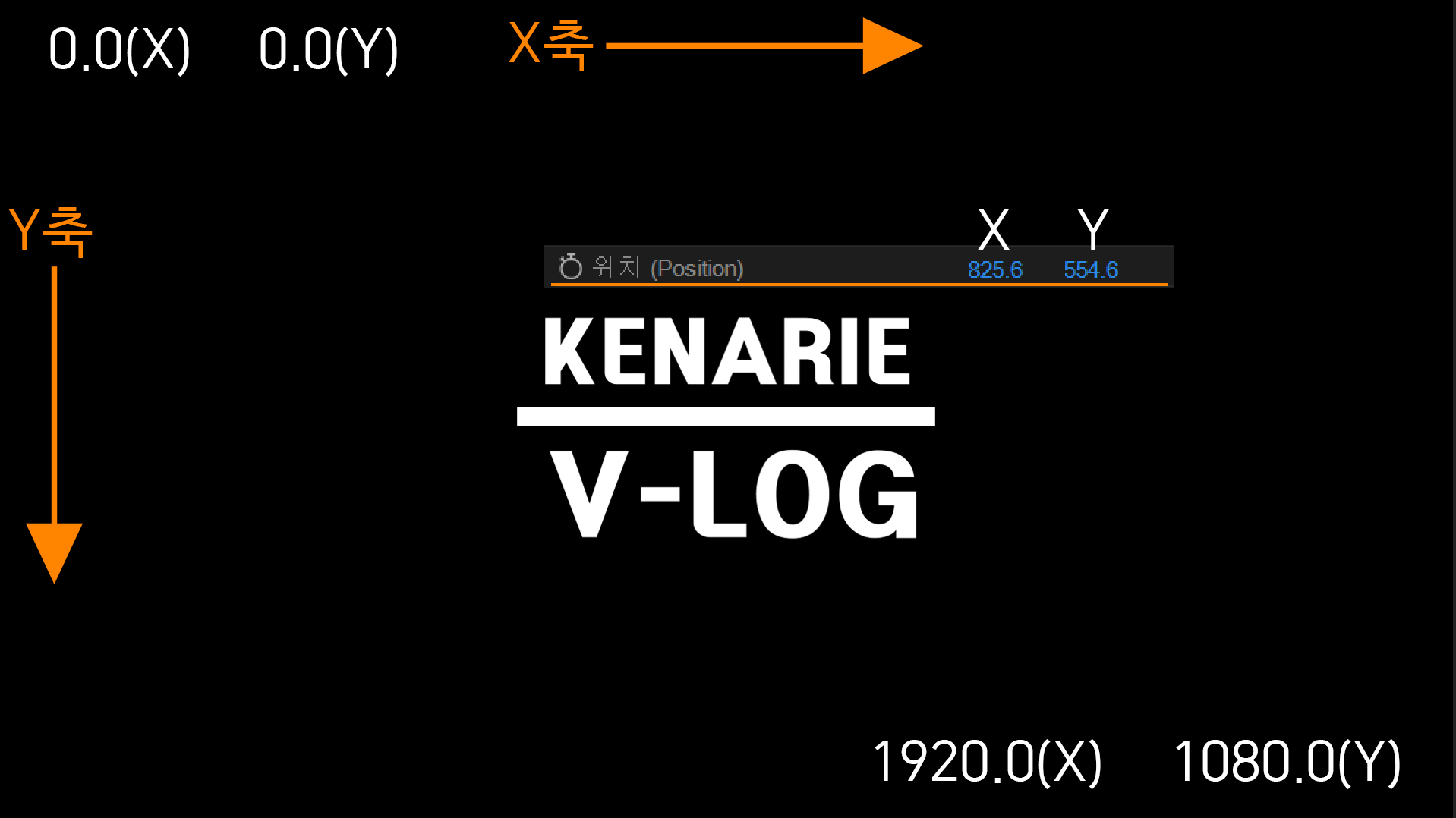
| 위치 (Position) 값은 왼쪽 값이 X축, 오른 쪽 값이 Y축 입니다. 축의 시작 지점(0, 0)은 프레임의 왼쪽 상단입니다. |
 |
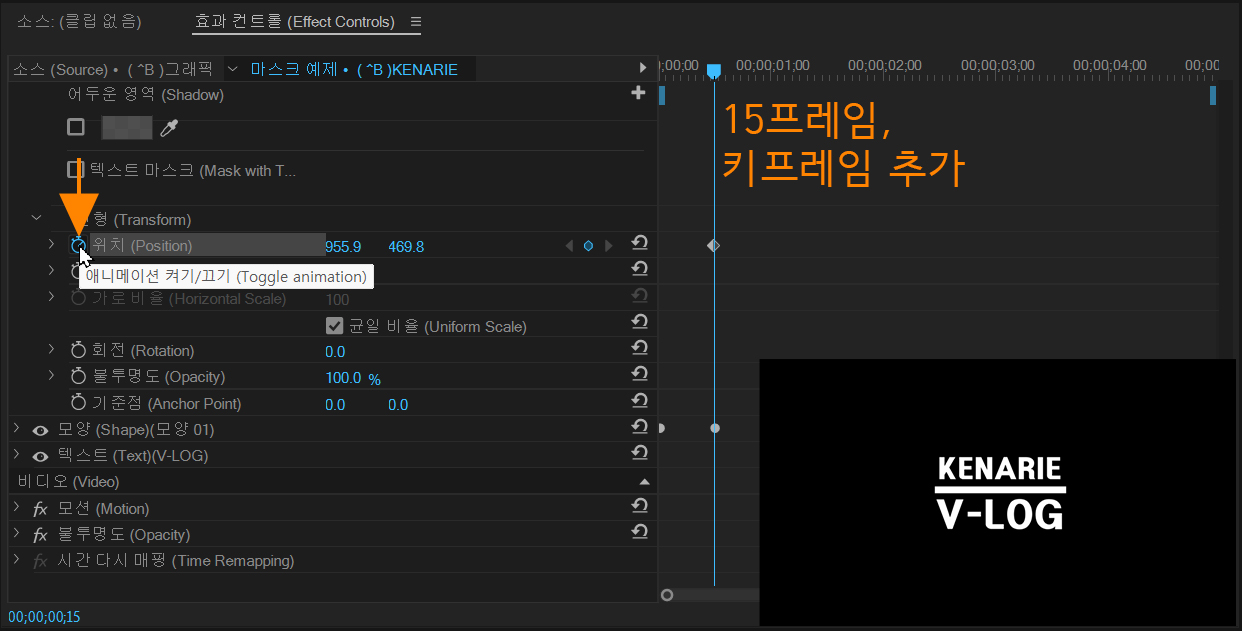
3. 15 프레임 위치로 옮기고 > 효과 컨트롤 패널 > 텍스트(KENARIE) > 변형 > 위치 (Effect Controls > Text(KENARIE) > Transform > Position) 메뉴의 초 시계 모양의 토글 애니메이션 아이콘을 클릭하면 키프레임이 만들어집니다.
프로그램 패널 화면에 아무런 변화가 없습니다.

| 텍스트 KENARIE 시작지점에서 위치값을 바꿔 마스크 밖으로 사라지게 하지 않는 이유 |
| 지금 Y 값을 조정하여 위치를 바꾸면, 다음 키프레임 위치에서 초기 값을 다시 입력해야하는 번거로움을 없애기 위해서 |
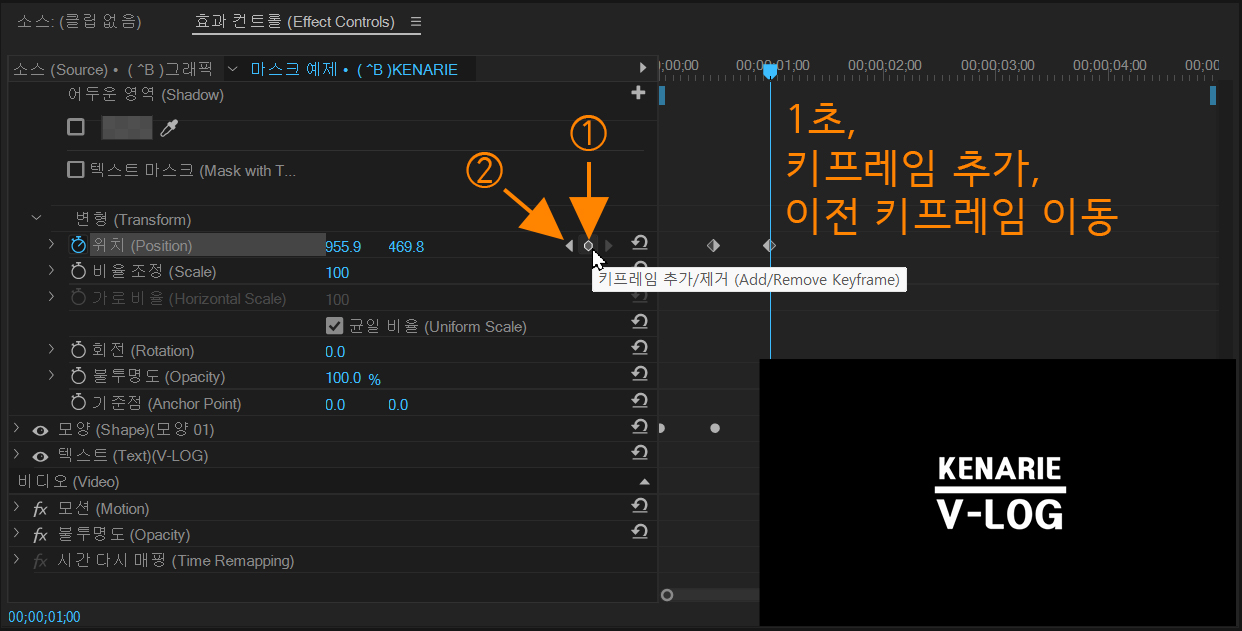
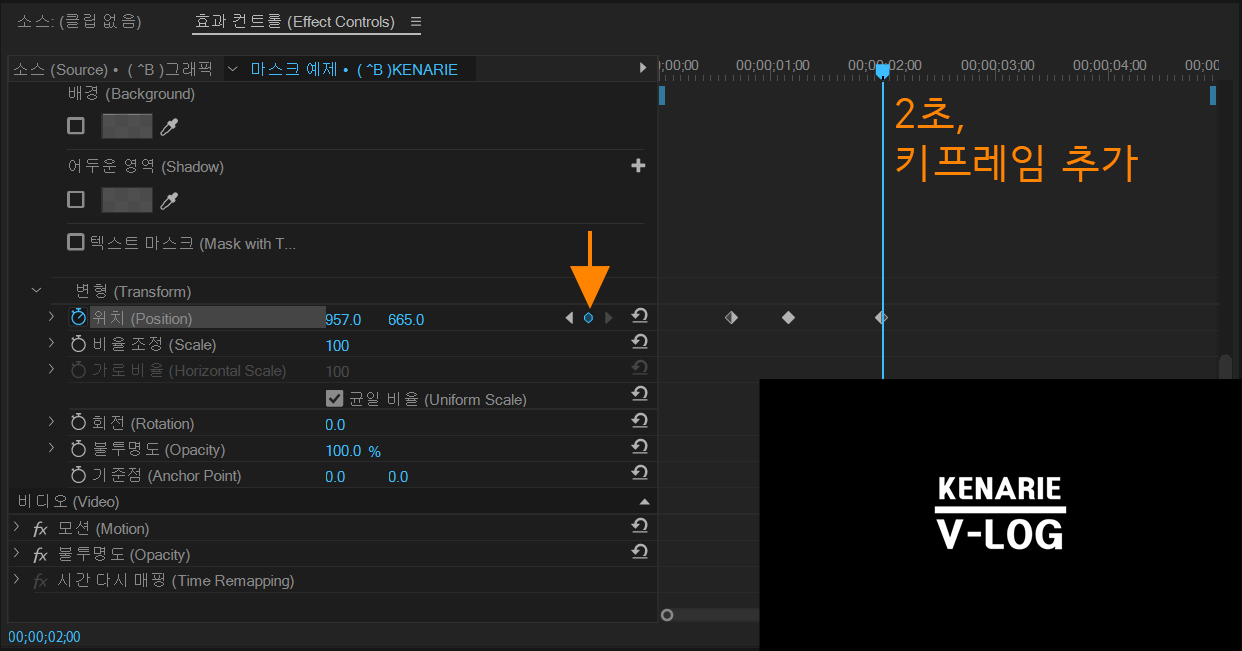
4. 타임 코드에 100을 입력해서 재생 헤드를 1초에 위치시킵니다. > 키프레임 추가/제거 (Add/Remove Keyframe) 아이콘을 클릭해서 키프레임을 추가합니다. > 그리고 이전 키프레임 아이콘을 눌러 15 프레임으로 이동합니다.
프로그램 패널 화면에 아무런 변화가 없습니다.

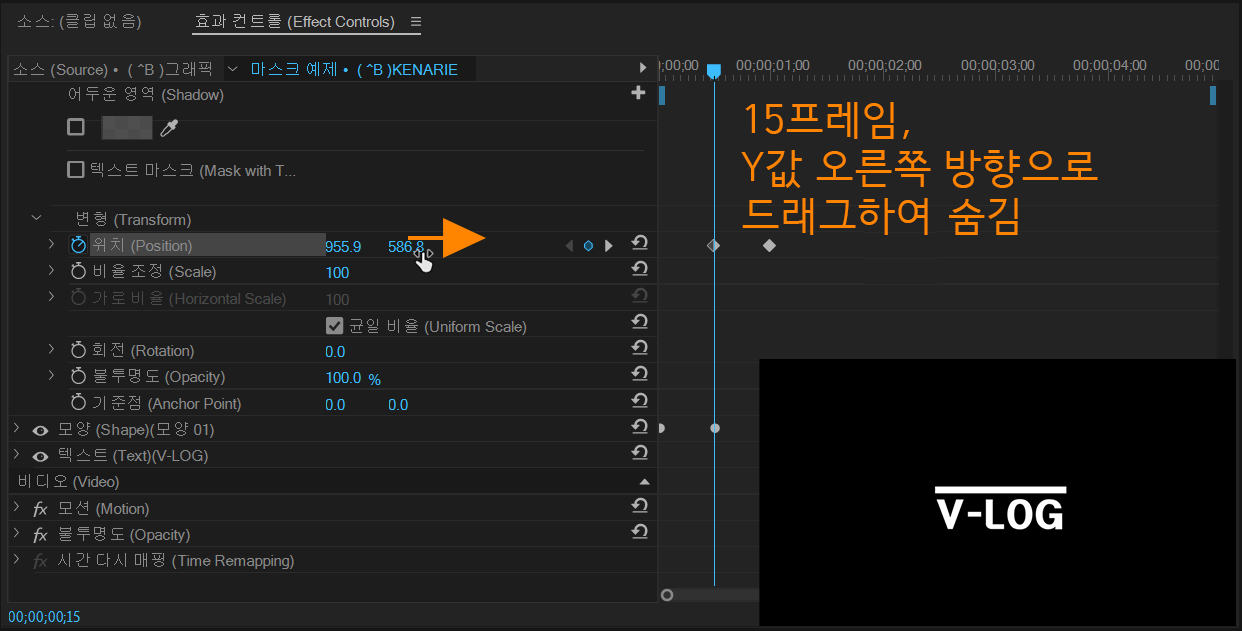
5. 15 프레임 위치에서 > 위치 (Position) 값 오른쪽 Y축에 마우스 커서를 올려놓고 오른쪽으로 텍스트 'KENARIE'가 마스크 영역 밖으로 사라질 때까지 드래그합니다.
Y축 오른쪽 방향의 드래그는 텍스트가 아래로 움직입니다.

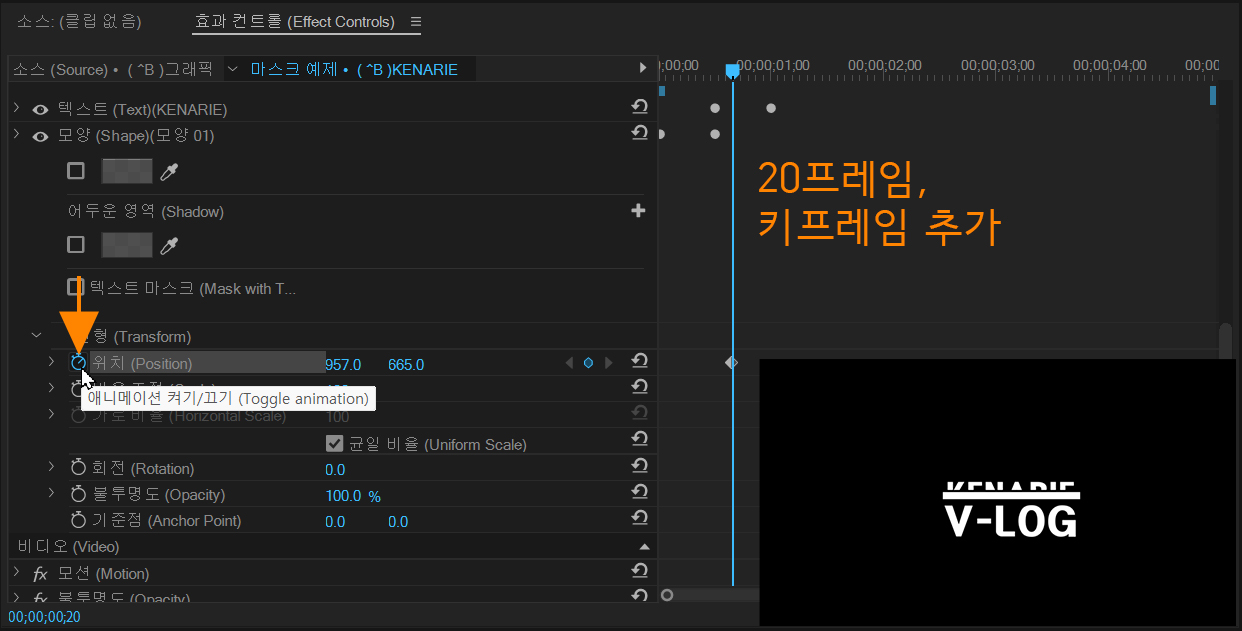
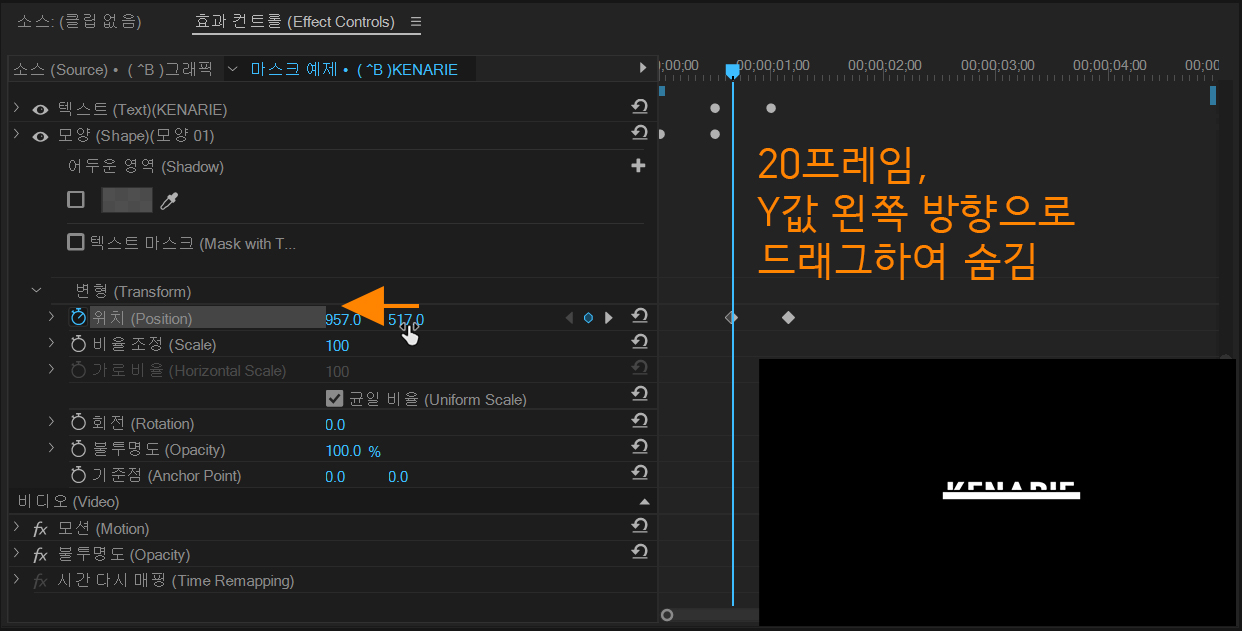
6. 재생헤드 20 프레임 위치로 옮기고 > 효과 컨트롤 패널 > 텍스트(V-LOG) > 변형 > 위치 (Effect Controls > Text(KENARIE) > Transform > Position) 메뉴의 초 시계 모양의 토글 애니메이션 아이콘을 클릭하면 키프레임이 만들어집니다.
프로그램 패널 화면에 아무런 변화가 없습니다.

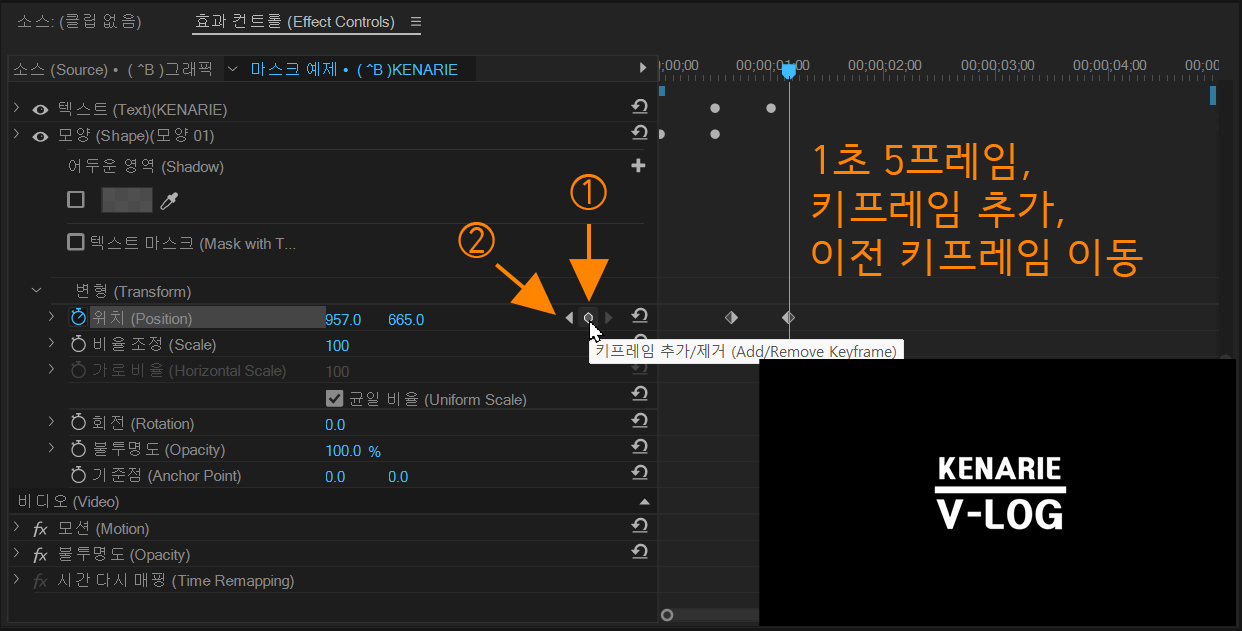
7. 타임 코드에 +15를 입력해서 재생 헤드를 1초 5 프레임에 위치시킵니다. > 키프레임 추가/제거 (Add/Remove Keyframe) 아이콘을 클릭해서 키프레임을 추가합니다. > 그리고 이전 키프레임 아이콘을 눌러 20 프레임으로 이동합니다.
프로그램 패널 화면에 아무런 변화가 없습니다.

8. 20 프레임 위치에서 > 위치 (Position) 값 오른쪽 Y축에 마우스 커서를 올려놓고 왼쪽으로 텍스트 'V-LOG'가 마스크 영역 밖으로 사라질 때까지 드래그합니다.
Y축 왼쪽 방향의 드래그는 텍스트가 위로 움직입니다.

지금까지 작업으로 긴 사각형이 왼쪽에 숨어 있다 나타나고, 사각형에서 'KENARIE' 문자가 올라오고, 'V-LOG' 문자가 아래로 내려오면서 나타납니다.
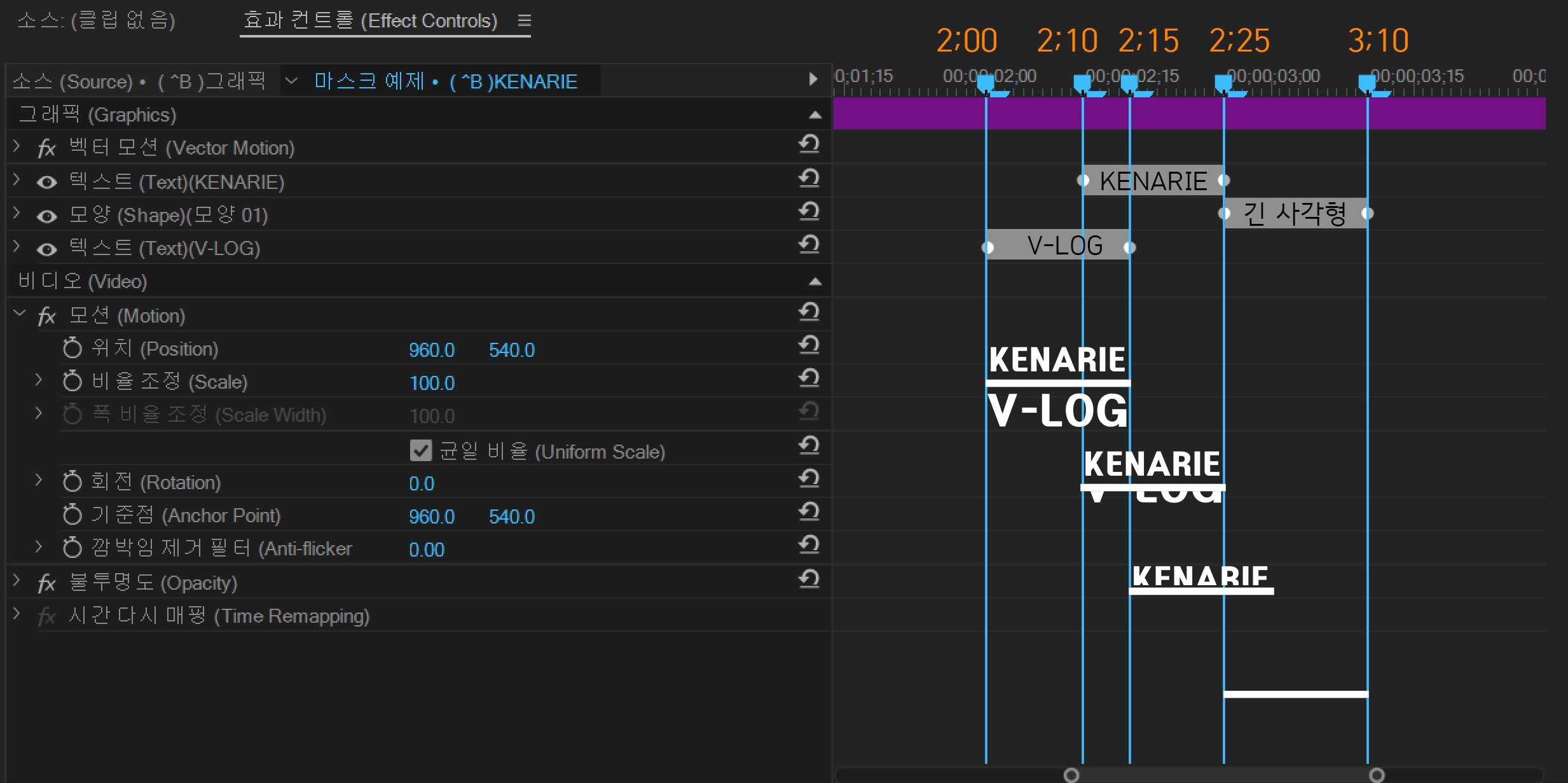
다음은 텍스트 'V-LOG'가 2초에서 2초 15 프레임 사이에 위로 사라지고, 텍스트 'KENARIE'가 2초 10 프레임에서 2초 25 프레임 사이에 아래로 사라지고, 긴 사각형이 2초 25 프레임에서 3초 10 프레임 사이에 오른쪽으로 사라지는 모션입니다.

9. 타임 코드에 200을 입력해서 재생 헤드를 2초에 위치시킵니다. > 효과 컨트롤 패널 > 텍스트(V-LOG) > 변형 > 위치 (Effect Controls > Text(V-LOG) > Transform > Position) 메뉴의 키프레임 추가/제거 (Add/Remove Keyframe) 아이콘을 클릭해서 키프레임을 추가합니다. > 타임 코드에 +15(215)를 입력해서 2초 15 프레임으로 이동합니다.
프로그램 패널 화면에 아무런 변화가 없습니다.

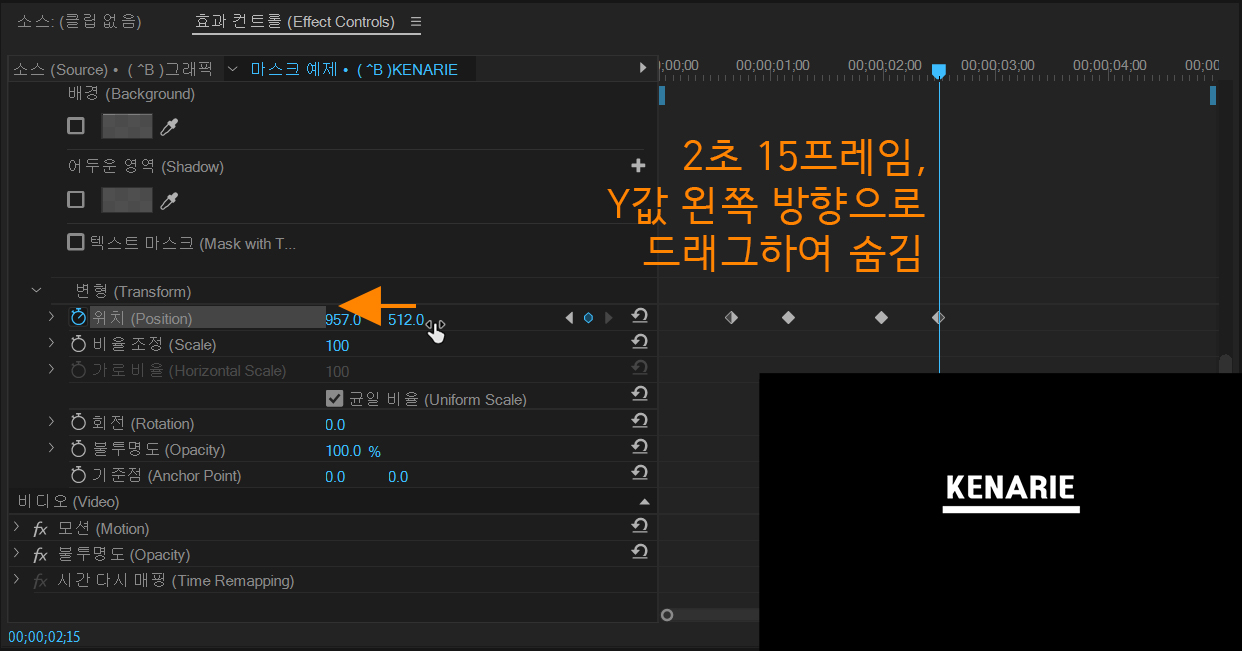
10. 2초 15 프레임 위치에서 > 위치 (Position) 값 오른쪽 Y축에 마우스 커서를 올려놓고 왼쪽으로 텍스트 'V-LOG'가 마스크 영역 밖으로 사라질 때까지 드래그합니다.

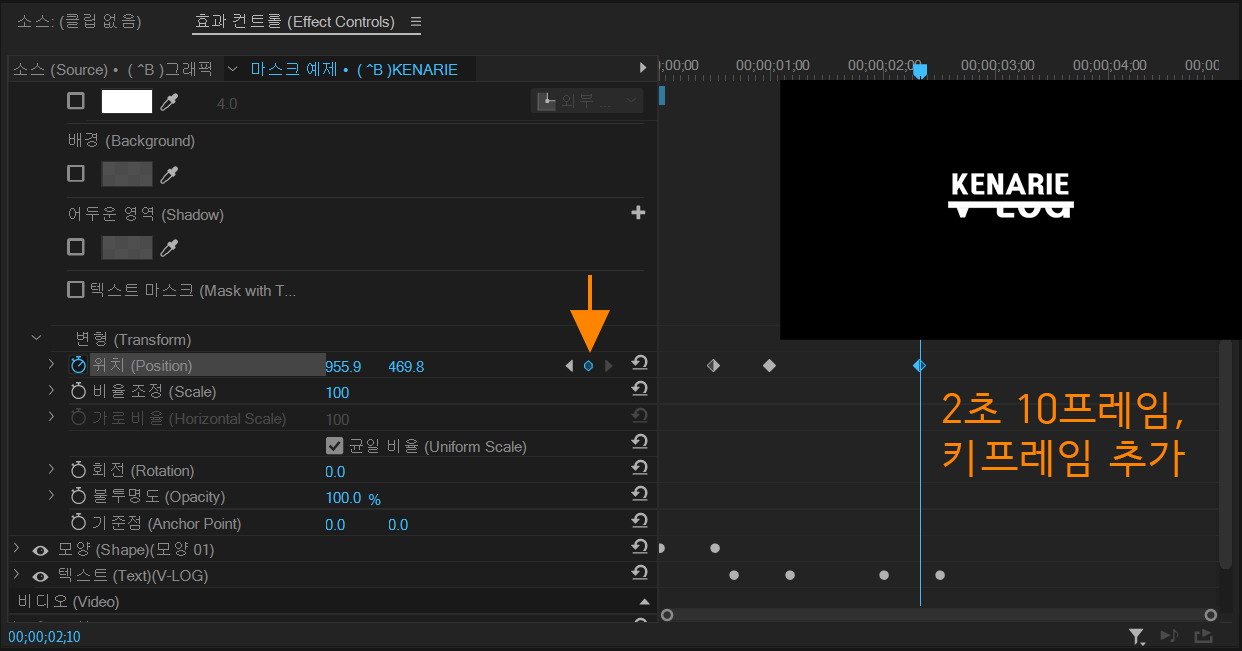
11. 타임 코드에 210을 입력해서 재생 헤드를 2초 10 프레임에 위치시킵니다. > 효과 컨트롤 패널 > 텍스트(KENARIE) > 변형 > 위치 (Effect Controls > Text(KENARIE) > Transform > Position) 메뉴의 키프레임 추가/제거 (Add/Remove Keyframe) 아이콘을 클릭해서 키프레임을 추가합니다. > 타임 코드에 +15(225)를 입력해서 2초 25 프레임으로 이동합니다.

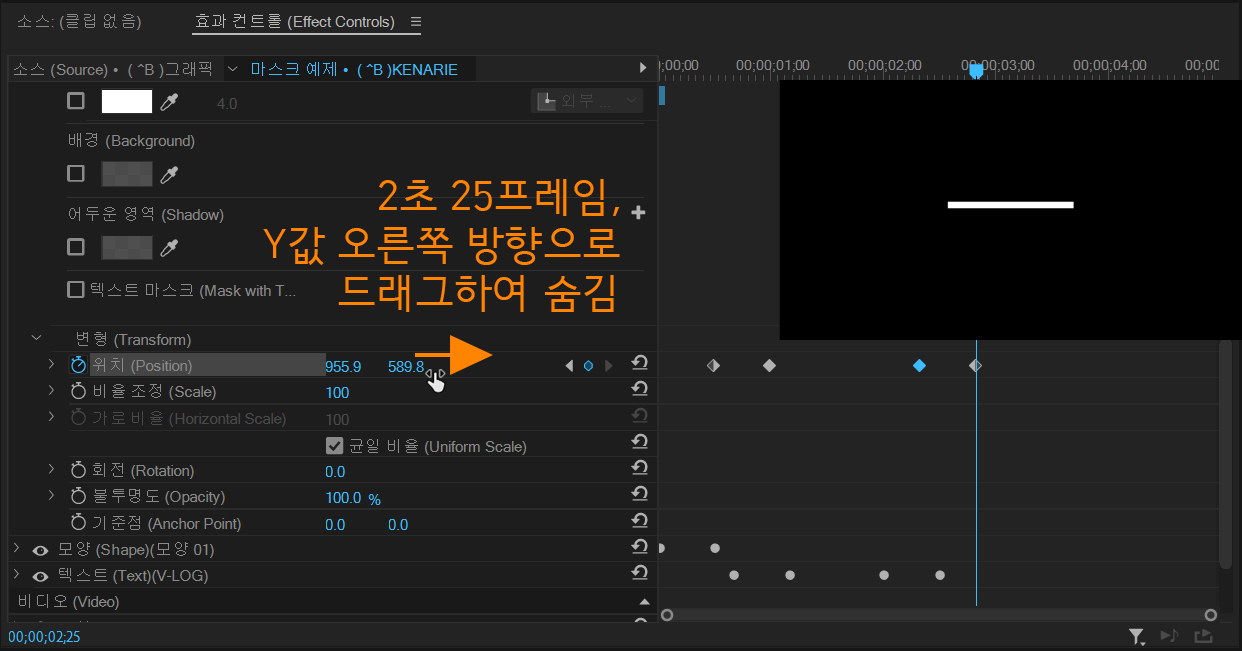
12. 2초 25 프레임 위치에서 > 위치 (Position) 값 오른쪽 Y축에 마우스 커서를 올려놓고 오른쪽으로 텍스트 'KENARIE'가 마스크 영역 밖으로 사라질 때까지 드래그합니다.

13.
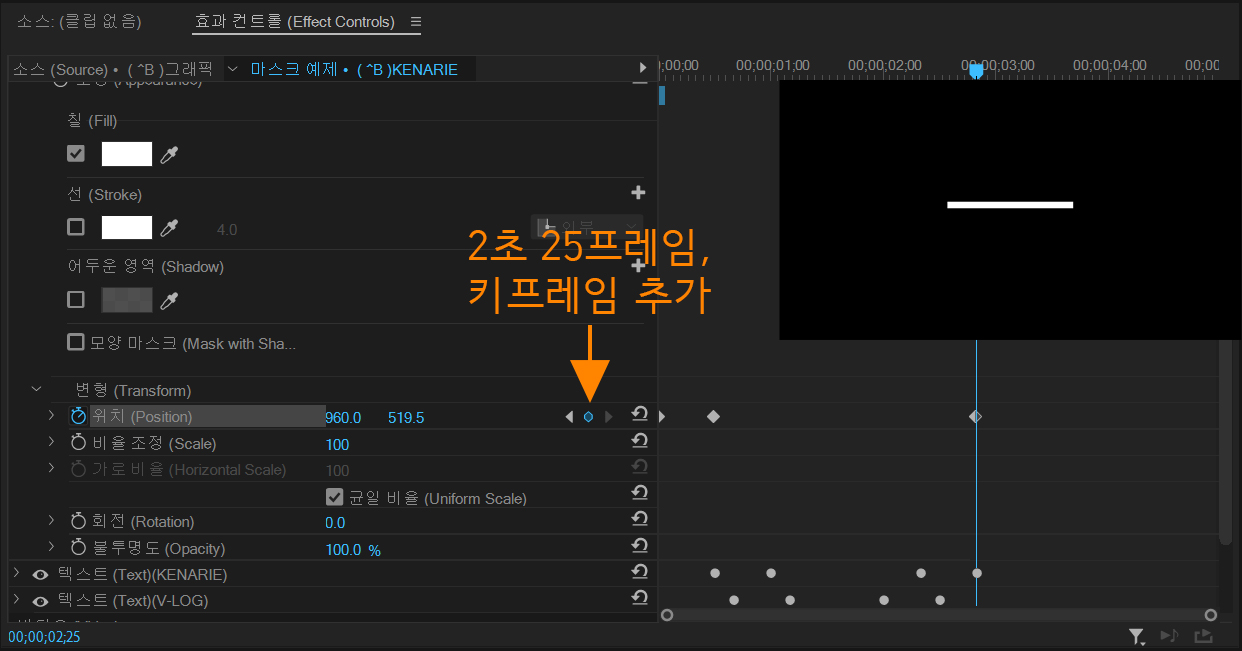
2초 25 프레임에 위치에서 > 효과 컨트롤 패널 > 모양(모양 01) > 변형 > 위치 (Effect Controls > Shape(Shape 01) > Transform > Position) 메뉴의 키프레임 추가/제거 (Add/Remove Keyframe) 아이콘을 클릭해서 키프레임을 추가합니다. > 타임 코드에 +15(310)를 입력해서 3초 10 프레임으로 이동합니다.

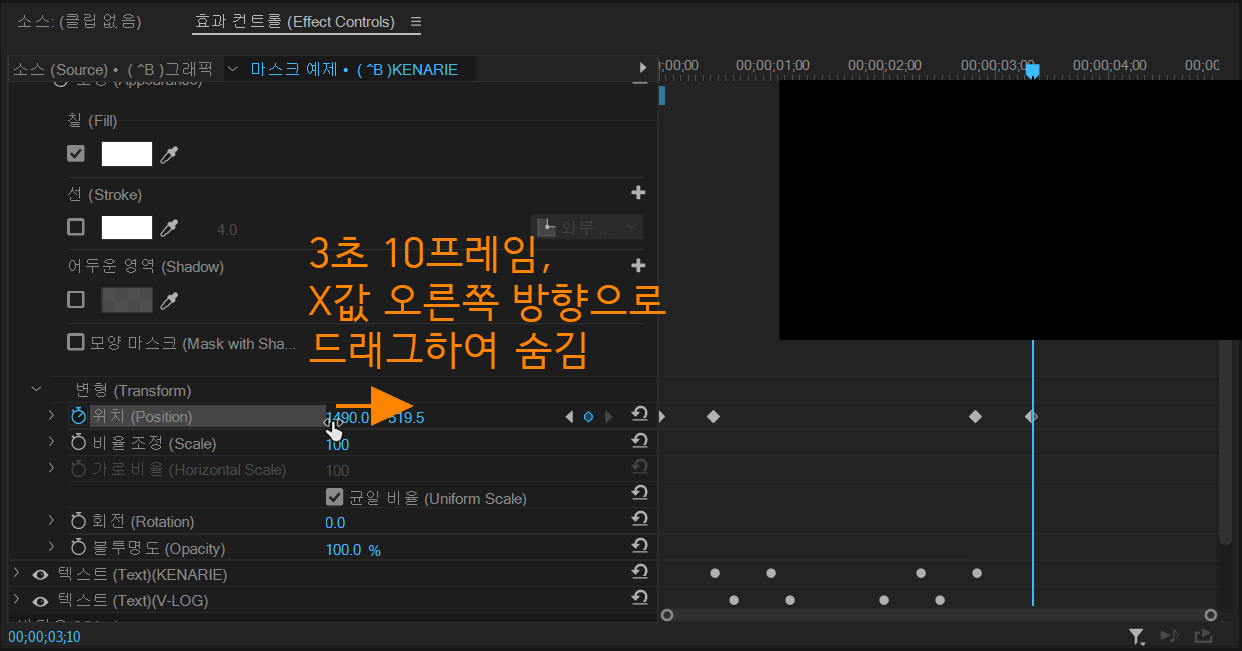
14. 3초 10 프레임 위치에서 > 위치 (Position) 값 왼쪽 X축에 마우스 커서를 올려놓고 오른쪽으로 긴 사각형 모양이 마스크 영역 밖으로 사라질 때까지 드래그합니다.

모션 템플릿으로 저장하고 불러오기
앞에서 작업한 마스크를 이용한 텍스트 모션을 나중에 다시 사용하기 위해서 템플릿으로 저장합니다. 템플릿 저장은 현재 사용하고 있는 프리미어 프로에 내장하는 방법과 하드디스크 드라이브에 저장하여 나중에 불러와 사용하는 방법이 있습니다.
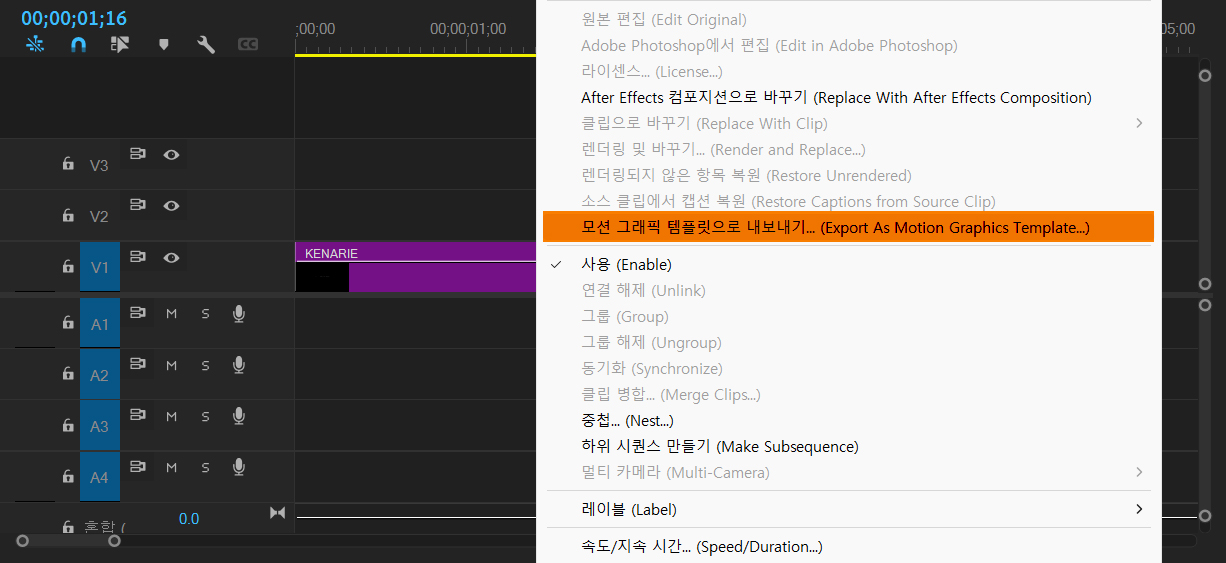
1. 완성된 텍스트 모션 클립을 선택하고 > 마우스 오른쪽 버튼을 눌러 > 모션 그래픽 템플릿으로 내보내기... (Export As Motion Graphics Template...) 메뉴를 선택합니다.

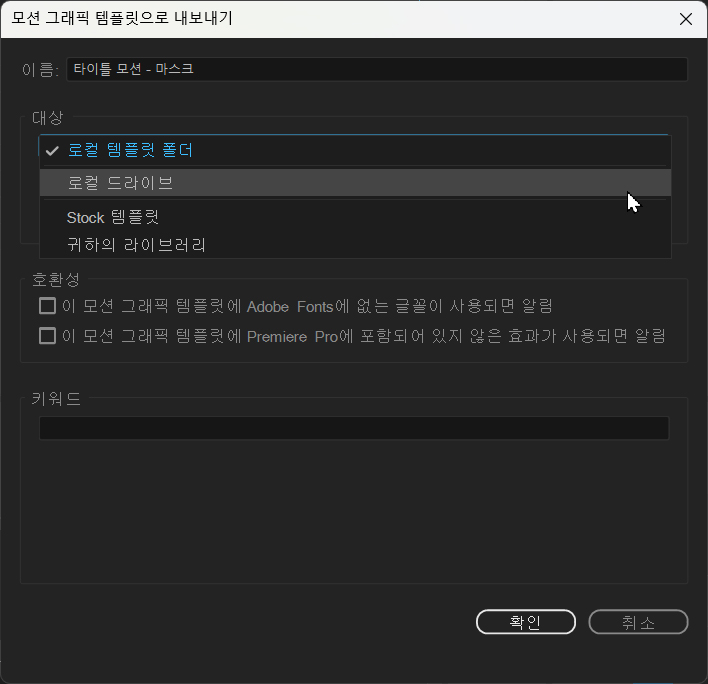
2. 팝업 메뉴에서 알기 쉬운 이름으로 바꾸고, 로컬 템플릿 폴더 (Local Templates Folder)나 로컬 드라이브 (Local Drive)를 선택합니다.

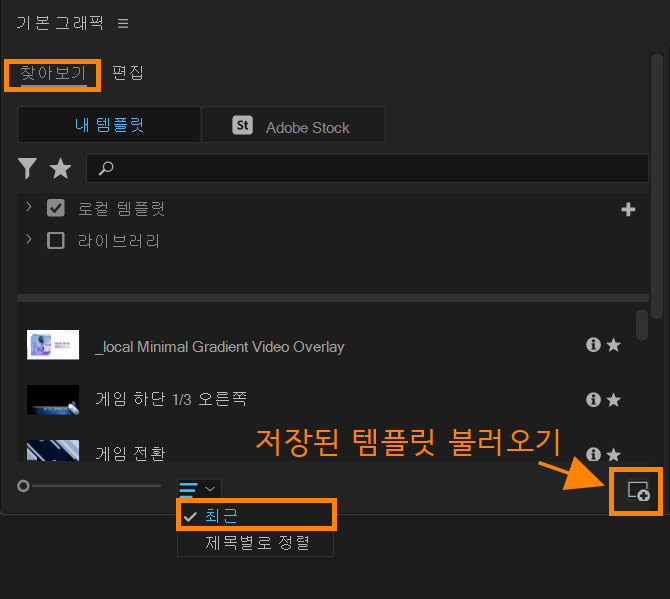
3. 로컬 드라이브를 선택한 경우 기본 그래픽 (Essential Graphics) 패널에서 불러올 수 있습니다. > 오른쪽 하단에 저장된 템플릿 불러오기 메뉴 아이콘을 선택해서 불러옵니다.

최근 목록 (Recent) 메뉴를 선택해야 쉽게 찾을 수 있습니다.
아래 첨부한 파일은 프리미어 프로 예제로 만든 기본 그래픽 패널에 등록할 수 있는 템플릿입니다. 글자만 바꾸어서 재사용 가능합니다.