유튜브 썸네일 만들기 강좌 4/4 - 예제 만들기
유튜브 썸네일 강좌 최종입니다.
포토샵을 전혀 못하는 분은 이전 강좌를 학습하세요. 예제 파일은 페이지에 파일 첨부로 올라와 있습니다.
유튜브 썸네일 이미지 사이즈는 정해진 사이즈가 있는 것은 아니지만 비율은 16:9로 맞추는 것을 권장합니다.
포토샵이나 기타 그래픽 프로그램을 이용하는 방법과, 영상 편집 중 맘에 드는 장면을 캡처해서 사용하는 방법, 유튜브 영상 올릴 때 사이트에서 자동으로 추천하는 이미지 중 선택해서 사용하는 방법이 있습니다. 원하는 방법을 선택하면 됩니다.
소스 파일 첨부
| 이전 강좌 |
1. [디자인 LESSONS] - 포토샵 기초 - CMYK와 RGB, Pixel과 PPI, 모니터 해상도
2. [디자인 LESSONS] - 포토샵 기초 - 초기화부터 기본 설정과 필요한 단축키
3. [디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 1/4 - 포토샵 합성 기초
4. [디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 2/4 - 포토샵 문자 디자인
5. [디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 3/4 - 포토샵 레이어 스타일 총정리
새 도큐먼트 만들고 이미지 가져오기
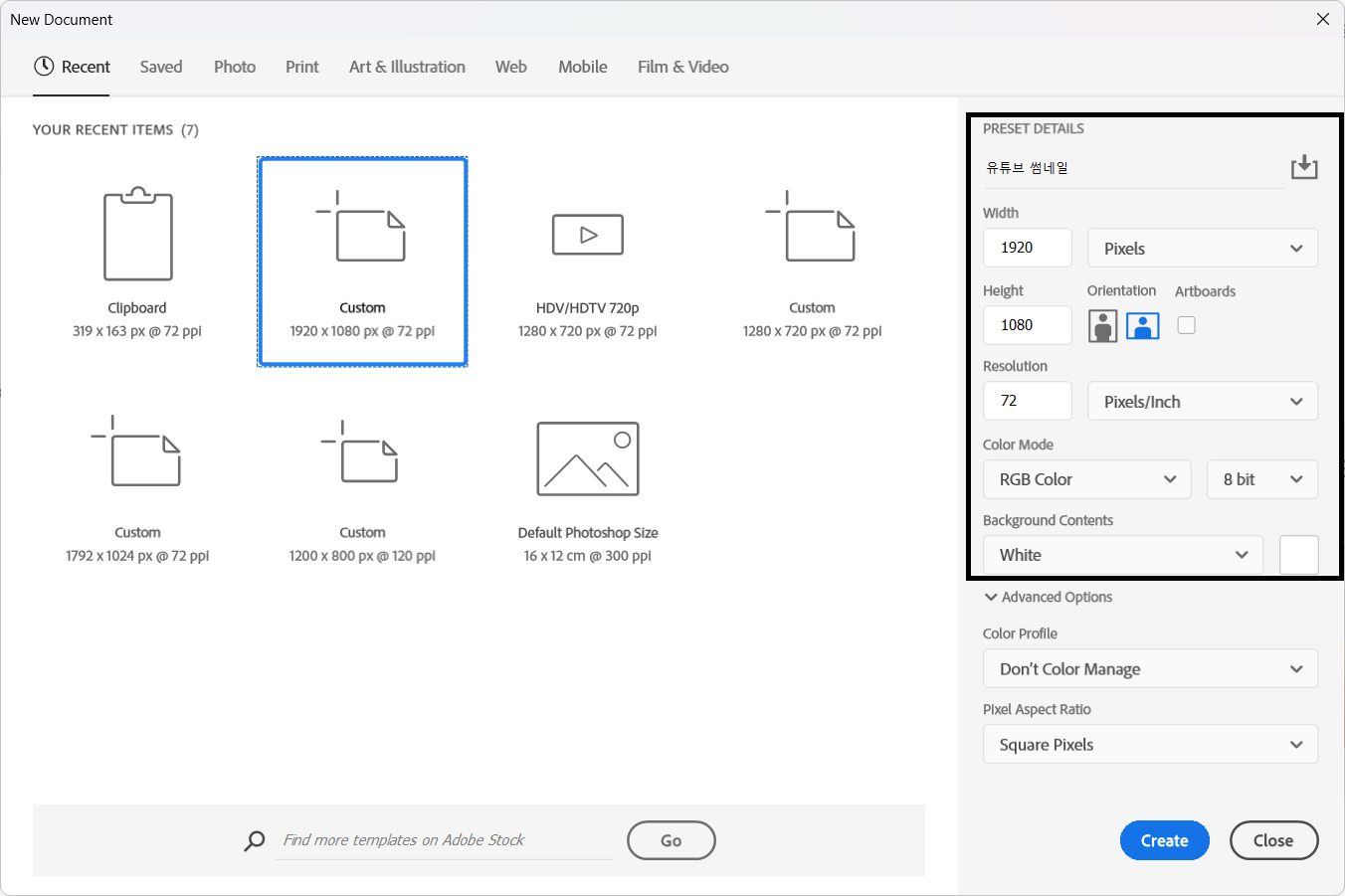
1. 포토샵을 실행하고 새 파일 (New file) 메뉴를 선택합니다. > 새 문서 창이 뜨면 제목을 적고 폭(Width) 1920, 높이(Height) 1080, 해상도(Resolution) 72 , 색상 모드(Color Mode) RGB, 배경 내용(Background Contents) 화이트로 설정하고 만들기(Create) 메뉴를 선택합니다.


2. 파일(File) > 포함 가져오기...(Place Embedded...) 메뉴를 선택하고 'beach illust.png' 파일을 불러옵니다. > ' Ctrl + - '를 눌러 캔버스를 축소하고 모서리 부분을 확대해서 좌우 빈 공간을 채웁니다.


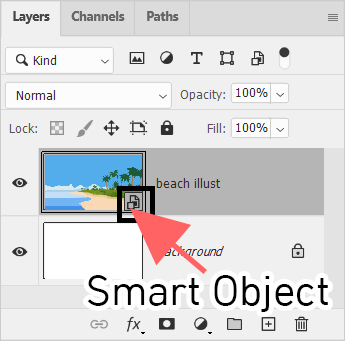
| 파일(File) > 포함 가져오기...(Place Embedded...) |
 |
| 작업중인 도큐먼트에 새로운 이미지가 고급 개체(Smart Object) 형식으로 들어옵니다. 고급 개체는 자르거나 색칠하는 등 레이어 자체를 변형을 시킬 수 없습니다. 마스크를 이용한 작업을 하거나 레이어의 썸네일을 더블클릭하여 내부에서 수정할 수 있습니다. 레이어를 축소시켰다가 확대해도 원본을 건드린 것이 아니기 때문에 픽셀 손상이 없는 장점이 있습니다. |
3. 파일(File) > 열기...(Open...) 메뉴를 선택하고 '상품설명.jpg' 파일을 불러옵니다.
4. 선택(Select) > 피사체(Subject) 메뉴를 선택하거나 도구바에서 개체 선택 도구(Object Selection Tool)를 이용해서 선택합니다.

5. 피사체를 올가미로 피사체를 감싸주고 단축키 Ctrl + C로 복사합니다.


6. 단축키 V 눌러 기본 도구인 이동 도구(Move Tool)로 바꾸어줍니다. > 이전에 불러온 'beach illust.png'에

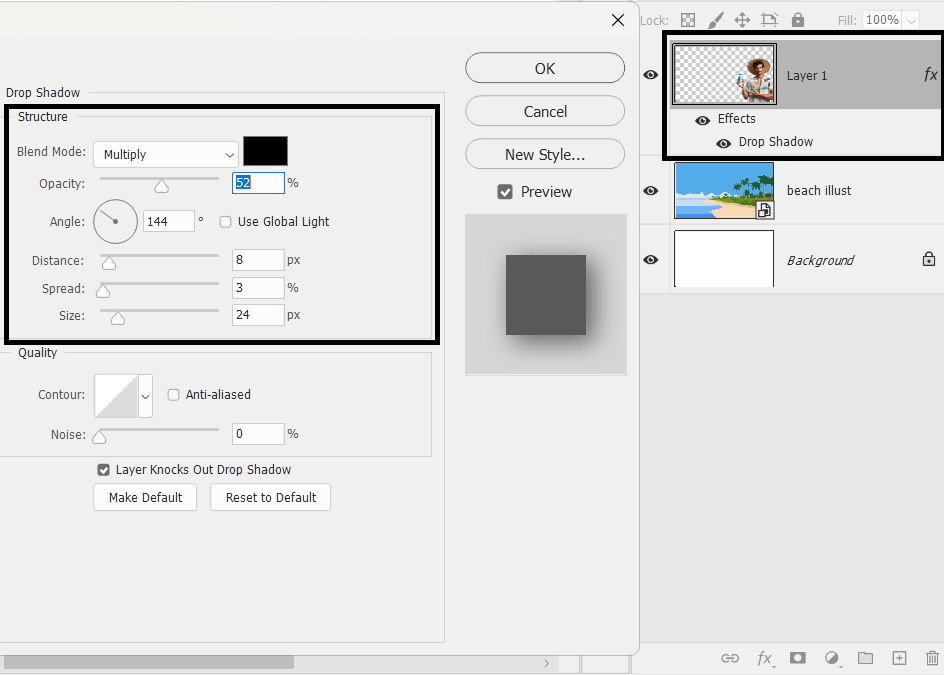
7. 레이어 스타일의 그림자(Drop Shadow) 효과를 적용합니다. 레이어 스타일의 설명은 이전 강좌에 자세히 설명하고 있습니다.
[디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 3/4 - 포토샵 레이어 스타일 총정리
유튜브 썸네일 만들기 강좌 3/4 - 포토샵 레이어 스타일 총정리
유튜브 썸네일 만들기 강좌 3번째 - 레이어 스타일 만들기 포토샵 레이어 스타일(fx)은 레이어 또는 레이어 그룹에 다양한 시각적 효과를 주는 기능입니다. 레이어 스타일은 여러 속성을 조합하
narie.tistory.com

문자 입력하고 색칠하기
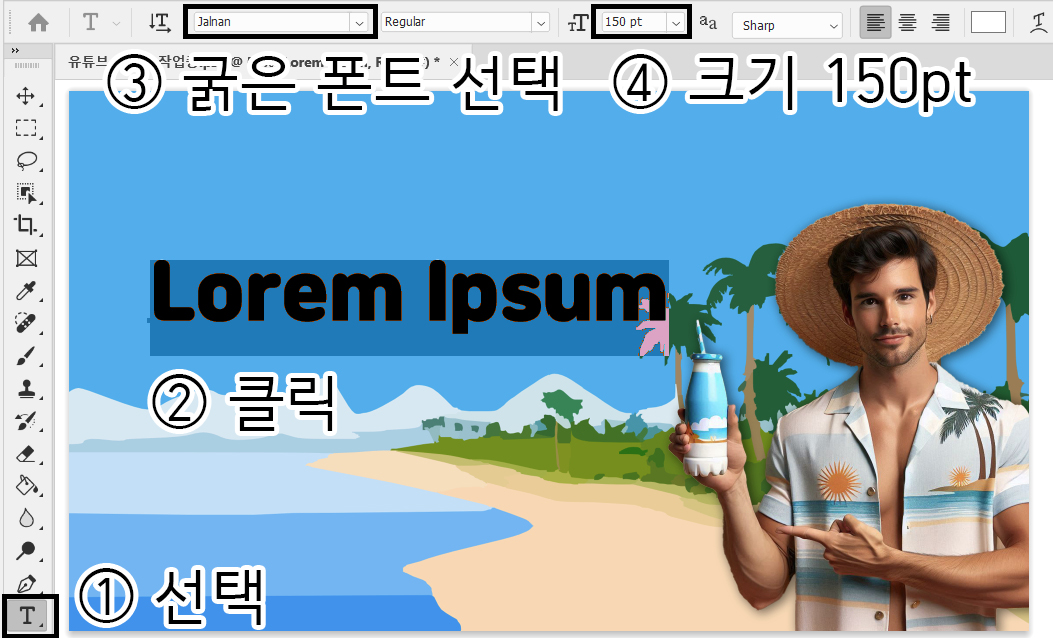
1. 수평 문자 도구 (Horizontal Type Tool)를 선택하고 > 문자를 입력할 위치에 클릭합니다. 이때 Lorem Ipsum 문장은 타이핑하는 순간 사라지기 때문에 삭제하려고 Delete 키를 누를 필요 없습니다. > 옵션 바에서 굵은 폰트를 선택하고 > 폰트 크기를 150pt로 맞춥니다.

2. '나리 해변에서~' 입력하고 '나리'를 드래그합니다. > 옵션 바에서 폰트 크기 200을 입력하고 Enter 키를 누릅니다.

3. 단축키 V 눌러 이동 도구 (Move Tool)로 바꾸고 적절한 위치에 배치합니다.

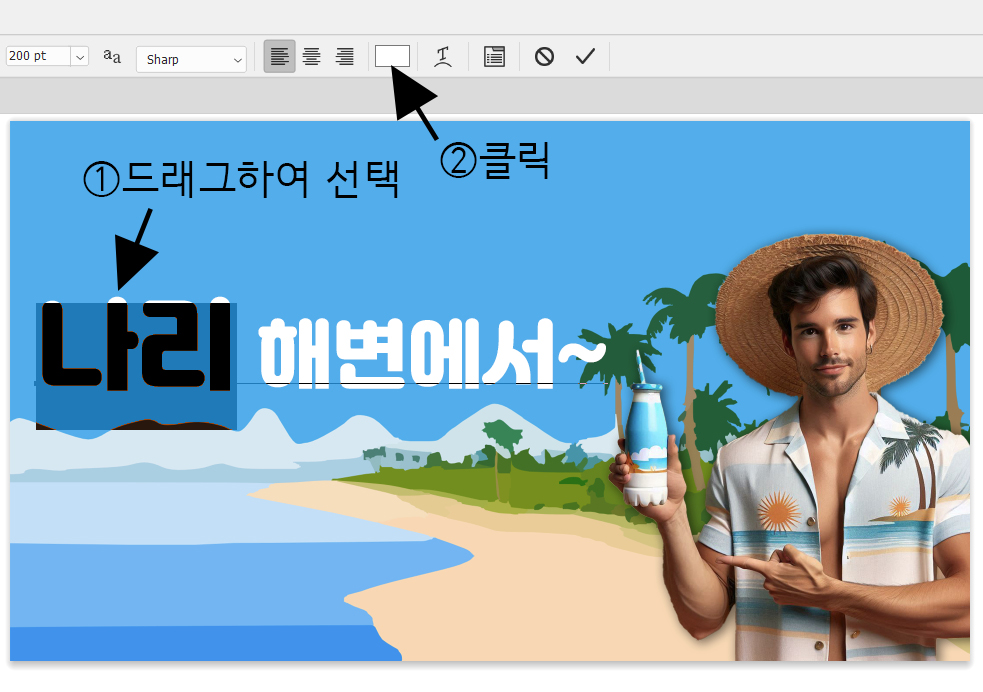
4. 입력한 문장을 더블클릭하면 입력모드로 바뀝니다. > '나리'를 드래그하여 선택하고 옵션 바에서 색상 아이콘을 클릭합니다.

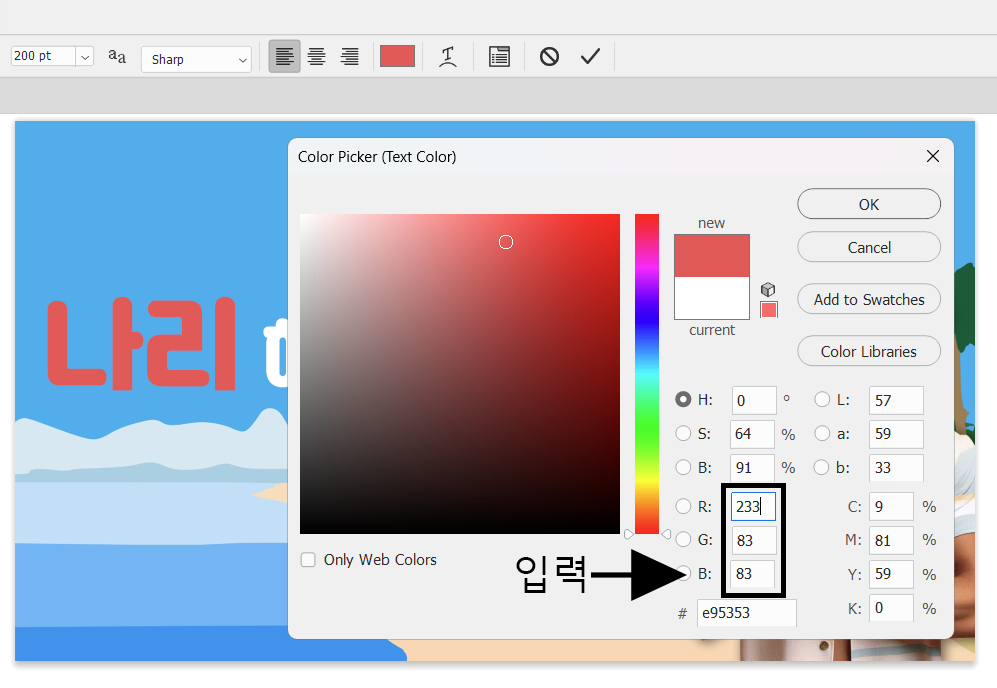
5. 색상 피커 (Color Picker) 창에서 R: 233 G: 83 B: 83을 입력합니다.

6. '해변에서~'를 드래그하여 선택하고 옵션 바에서 색상 아이콘을 클릭합니다.

7. 색상 피커 (Color Picker) 창에서 컬러 값을 입력하지 않고 마우스 커서를 이미지로 옮기면 스포이드 도구로 바뀝니다. 이때 원하는 색을 클릭하여 선택합니다.

8. 위 1~4번과 같은 순서로 '숨겨진 보물을 찾다!' 라고 입력합니다.
옵션은 문자 크기 150pt / 180pt, 색상 R: 255 G: 255 B: 255 / R: 180 G: 220 B: 240

9. '숨겨진 보물 ... ' 레이어를 선택하고 레이어 스타일(fx) 메뉴에서 획 (Stroke)을 선택합니다.

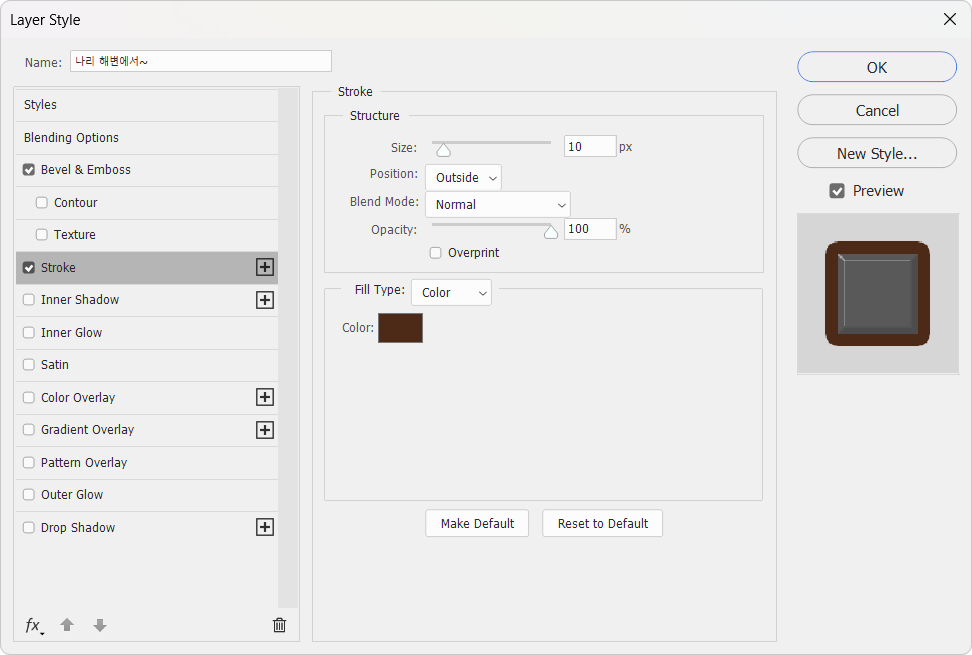
10. 다음과 같이 레이어를 설정합니다.
레이어 스타일 획 (Stroke) 옵션
크기(Size): 10px, 위치(Position): 바깥쪽(Outside), 혼합 모드(Blend Mode): 표준(Nomal), 불투명도(Opacity): 100%, 칠 유형(Fill Type): 색상(Color), 색상(Color) R:0 G:0 B0
레이어 스타일 드롭 섀도 (Drop Shadow) 옵션
혼합 모드(Bled Mode): 곱하기(Multiply), 불투명도(Opacity): 100%, 각도(Angle): 144°, 전체 조명 사용(Use Global Light): 체크 해제, 거리(Distance): 10px, 스프레드(Spread): 100%, 크기(Size): 18px

11 . '나리 해변에서~ ' 레이어를 선택하고 레이어 스타일(fx) 메뉴에서 경사와 엠보스 (Bevel & Emboss)를 선택하고 다음과 같이 설정합니다.
레이어 스타일 경사와 엠보스 (Bevel & Emboss) 옵션
스타일(Style): 내부 경사(Inner Bevel), 기법(Technique): 거칠게 깎기(Chisel Hard), 깊이(Depth): 150%, 방향(Direction): 위로(Up), 크기(Size): 5px, 부드럽게(Soften): 0px, 각도(Angle): 135 °, 전체 조명 사용(Use Global Light): 체크 해제, 높이(Altitude):69 °

레이어 스타일 획 (Stroke) 옵션
크기(Size): 10px, 위치(Position): 바깥쪽(Outside), 혼합 모드(Blend Mode): 표준(Nomal), 불투명도(Opacity): 100%, 칠 유형(Fill Type): 색상(Color), 색상(Color) R:80 G:40 B20

12. 다음과 같이 레이어 스타일이 적용되었습니다. 눈 모양의 아이콘을 켰다, 껐다 하면 해당 스타일을 감추거나 보이게 할 수 있습니다.

| 레이어 스타일 삭제 (Clear Layer Style) |
 |
| 레이어를 선택하고 마우스 우클릭하면 레이어 스타일을 복사하거나 삭제할 수 있습니다. |
유튜브 썸네일 파일로 저장하기
위 작업을 통해 다음과 같이 완성되었습니다. 작업내용의 저장은 원본파일 보관과 수정을 위한 PSD 파일과 실제 유튜브 영상의 썸네일로 사용하기 위한 범용 파일 JPG파일로 저장합니다.
1. 작업한 원본 파일을 보관하기 위해서 파일 (File) > 저장 (Save) 메뉴를 선택하고 '유튜브 썸네일.psd'로 저장합니다.

2. 다른 곳에 작업 파일을 보내거나 유튜브 썸네일로 올리기 위해선 JPG, PNG 형식으로 저장하면 됩니다.
파일 (File) > 사본 저장... (Save a Copy...) 메뉴를 선택하고 '유튜브 썸네일.jpg'로 저장합니다.

JPEG 옵션 창에서 품질 (Quality)를 최대 값 12로 슬라이더를 올립니다.

| PNG (Portable Network Graphics): JPEG와 다르게 투명 또는 반투명 배경의 그래픽을 처리할 수 있어 최근에 많이 사용하는 포맷입니다. JPEG는 배경이 없어도 무조건 흰색으로 저장됩니다. |
1. [디자인 LESSONS] - 포토샵 기초 - CMYK와 RGB, Pixel과 PPI, 모니터 해상도
포토샵 기초 - CMYK와 RGB, Pixel과 PPI, 모니터 해상도
포토샵을 시작하기전의 기초 cmyk, rgb, pixel, ppi, 모니터 해상도 알아보기 RGB와 CMYK RGB는 모니터에서 표현되는 컬러입니다. Red, Green, Blue를 기본 컬러로 합니다. 반면에 CMYK (Cyan, Magenta, Yellow, Key)
narie.tistory.com
2. [디자인 LESSONS] - 포토샵 기초 - 초기화부터 기본 설정과 필요한 단축키
포토샵 기초 - 초기화부터 기본 설정과 필요한 단축키
포토샵 프로그램 기초 다지기 - 기본 설정, 단축키 그리고 작업환경과 초기화, GTQ 설정 포함. 1. 포토샵 프로그램 초기화 세팅포토샵을 사용하다 보면 설정값들을 초기화하고 싶을 때가 있습니다
narie.tistory.com
3. [디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 1/4 - 포토샵 합성 기초
유튜브 썸네일 만들기 강좌 1/4 - 포토샵 합성 기초
유튜브 썸네일을 완성하기 위한 포토샵 기초 강좌 1유튜브 썸네일을 만들기 위해서 포토샵에서 이미지 합성하기를 설명하겠습니다. 이 과정을 거쳐서 저장하기, 문자 디자인, 레이어 스타일을
narie.tistory.com
4. [디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 2/4 - 포토샵 문자 디자인
유튜브 썸네일 만들기 강좌 2/4 - 포토샵 문자 디자인
유튜브 썸네일 만들기 강좌 두 번째 포토샵에서 문자를 이용한 디자인 (Typography)에 대해서 알아보겠습니다. 산세리프와 세리프 (Sans Serif, Serif) 산세리프는 세리프가 없다는 뜻으로 글자 끝 지
narie.tistory.com
5. [디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 3/4 - 포토샵 레이어 스타일 총정리
유튜브 썸네일 만들기 강좌 3/4 - 포토샵 레이어 스타일 총정리
유튜브 썸네일 만들기 강좌 3번째 - 레이어 스타일 만들기 포토샵 레이어 스타일(fx)은 레이어 또는 레이어 그룹에 다양한 시각적 효과를 주는 기능입니다. 레이어 스타일은 여러 속성을 조합하
narie.tistory.com