프리미어 프로 앱은 기본적으로 컷 편집용 프로그램이지만 키프레임 모션을 이용해서 간단한 타이틀 모션을 만들 수 있습니다.
콘텐츠가 시작 전에 약 3초 정도 인트로 타이틀 모션이 나오면 내가 보려는 영상의 주체가 명확히 전달되겠죠. 이 페이지에서는 간단하게 타이틀이 나타났다 사라지는 예제를 실습하겠습니다.
예제는 다음의 스토리를 따릅니다.
'Hello'의 작은 문자가 점점 커지면서 또렷하게 보입니다. > 잠시 1초 정도 그 상태를 유지하다가 > 프레임 밖에 넘칠 정도로 커지면서 사라집니다.
타이틀 모션 초기 세팅
1. 문자 도구 ( Type Tool)로 Hello 문자 입력하고 > 크기 200, 가운데 정렬, 기준점도 가운데로 이동합니다.

아래 이미지는 애니메이션 전의 초기 값이 적용된 프로그램 패널 화면입니다.

2. 모션의 길이를 3초로 맞추기 위해서 재생 헤드 위치를 3초 지점에 놓고 단축키 Ctrl + K로 클립을 자르고 다음 클립 부분을 선택 후 Del 키로 삭제합니다.

실습 예제 결과물은 아래 동영상과 같습니다.
모션을 위한 키프레임 작업
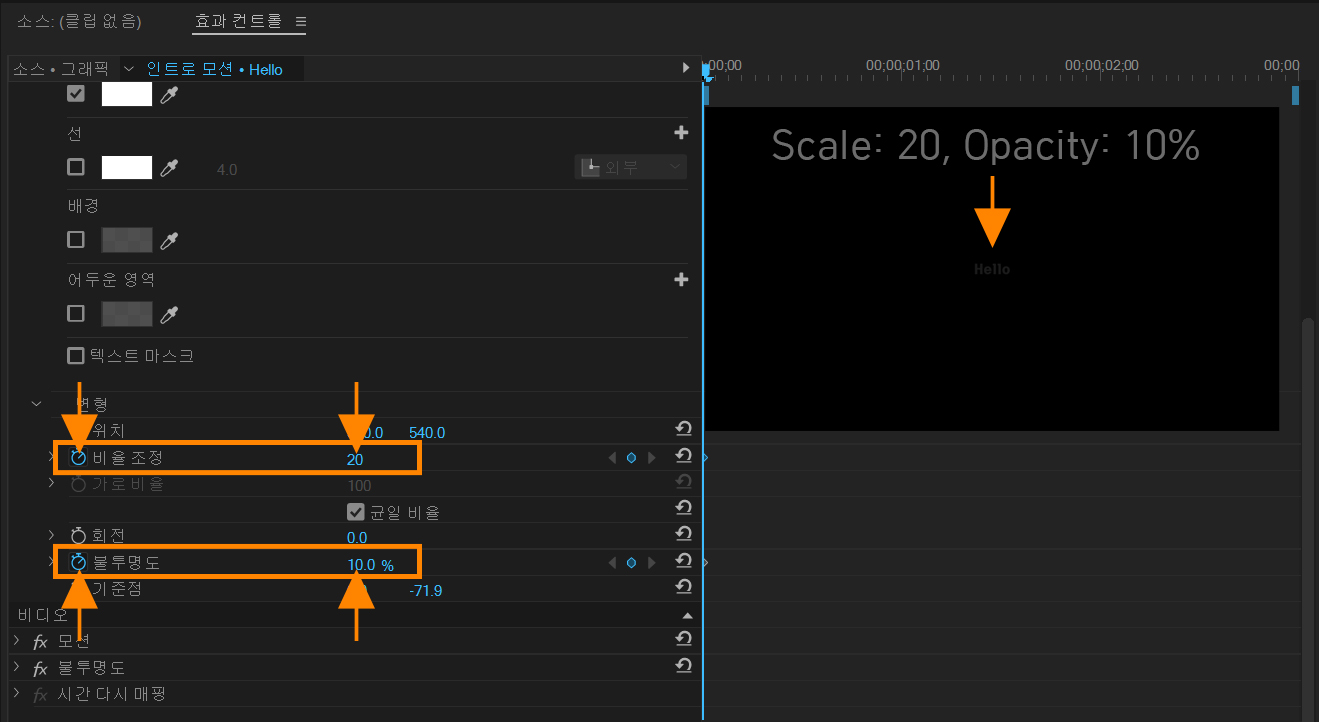
1. 재생 헤드 (Playhead) 0초 위치에서 > 초 시계 모양의 토글 애니메이션 아이콘을 클릭합니다. > 비율 조정 (Scale)을 20으로 축소합니다. > 불투명도 (Opacity)를 10%로 축소해 흐리게 합니다. 이 설정이 애니메이션 되기 직전의 값입니다.

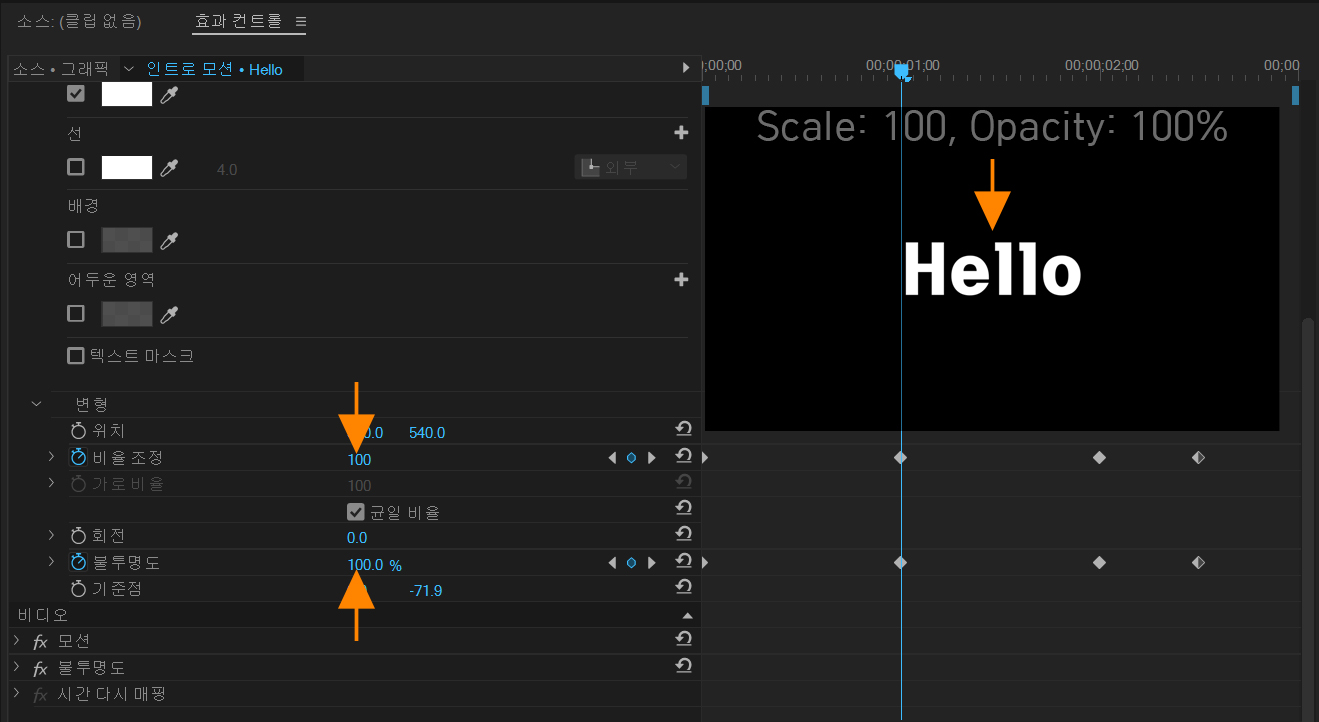
2. 타임 코드에 '100'을 입력하고 Enter 키를 칩니다. > 재생 헤드 (Playhead)가 1초 지점에 위치한 상태에서 > 비율 조정 (Scale) : 100, 불투명도 (Opacity) : 100을 입력합니다.

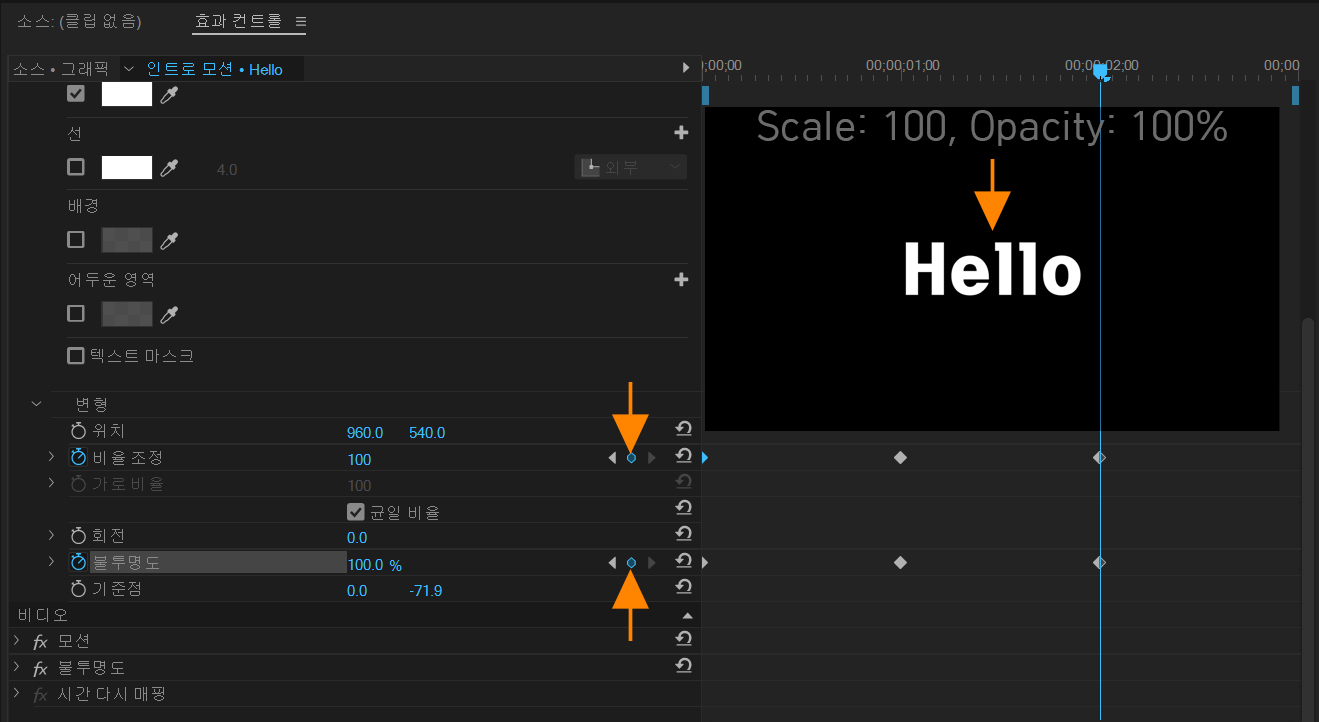
3. 타임 코드에 '200' 또는 '+100'을 입력합니다. > 재생 헤드 (Playhead)가 2초 지점에 위치한 상태에서 > 비율 조정 (Scale)과 불투명도 (Opacity) 위치의 키프레임 추가/제거 (Add/Remove keyframe) 아이콘을 눌러 1초의 값을 2초 위치에서도 똑같이 유지합니다.

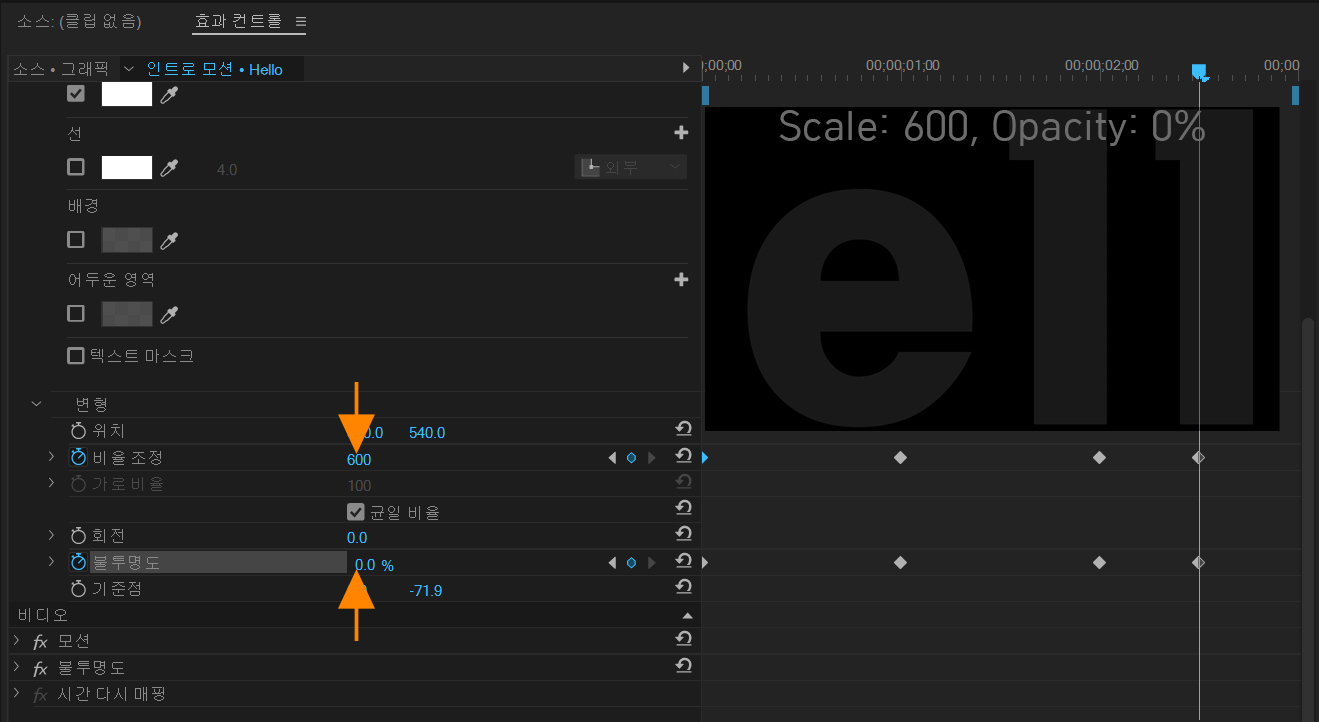
4. 타임 코드에 '215'를 입력합니다. > 재생 헤드 (Playhead)가 2초 15프레임 위치에서 > 비율 조정 (Scale)을 600으로 확대합니다. > 불투명도 (Opacity)를 0%로 사라지게 합니다.

위와 같은 실습 예제 결과물은 아래 동영상과 같습니다.
'디자인 LESSONS' 카테고리의 다른 글
| 프리미어 프로 동영상 캡션 자막 (SRT) 만들기 2 (1) | 2024.07.14 |
|---|---|
| 프리미어 프로 동영상 그래픽 자막 넣기 1 (0) | 2024.07.10 |
| 프리미어 프로 마스크 텍스트 모션과 템플릿 - 3 (0) | 2024.07.05 |
| 프리미어 프로 타이핑 효과 인트로 영상 만들기 - 2 (0) | 2024.07.05 |
| 프리미어 프로에서 문자 디자인을 위한 기본 그래픽 (Essential Graphics) (0) | 2024.06.27 |
| 사진으로 동영상 만들기 실습 - 프리미어 프로 강좌 7 (15) | 2024.06.17 |
| 프리미어프로 키프레임 모션 그래픽 실습 - 영상편집 과정 교육 6 (0) | 2024.06.13 |
| 프리미어 프로 컷 편집과 저장하기 - 영상편집 과정 교육 5 (0) | 2024.06.09 |
