포토샵 레이어 스타일(fx)은 레이어 또는 레이어 그룹에 다양한 시각적 효과를 주는 기능입니다. 레이어 스타일은 여러 속성을 조합하여 다양한 효과를 만들어냅니다. 예를 들어 그림자 효과에 입체 효과를 추가하는 등 다양한 효과를 만들어 낼 수 있습니다.
포토샵 초창기에는 그림자나 입체 효과와 같은 레이어 스타일을 디자이너가 채널 패널을 이용해서 직접 디자인을 했습니다. 세상이 바뀌어 이젠 메뉴 형식으로 설정값만 주면 됩니다. 포토샵은 일반인들이 쉽게 다가갈 수 있는 프로그램으로 계속 업그레이드되고 있습니다.
포토샵 레이어 스타일에는 다음과 같이 10개가 있습니다. 이 중에서 드롭 섀도, 외부 광선, 그레디언트 오버레이, 획, 경사와 엠보스 등이 유튜브 썸네일 작업에 자주 사용하는 스타일입니다.
[디자인 LESSONS] - 포토샵 기초 - CMYK와 RGB, Pixel과 PPI, 모니터 해상도
[디자인 LESSONS] - 포토샵 기초 - 초기화부터 기본 설정과 필요한 단축키
[디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 1/4 - 포토샵 합성 기초
[디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 2/4 - 포토샵 문자 디자인
[디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 3/4 - 포토샵 레이어 스타일 총정리
[디자인 LESSONS] - 유튜브 썸네일 만들기 강좌 4/4 - 예제 만들기
| 레이어 스타일 ( Layer Style ) | |
| 1. 드롭 섀도 (Drop Shadow) | 레이어에 그림자 추가, 레이어가 떠 있는 효과 |
| 2. 내부 그림자 (Inner Shadow) | 레이어 내부에 그림자 추가, 레이어가 가라앉은 효과 |
| 3. 색상 오버레이 (Color Overlay) | 레이어에 기존 색을 무시하고 새로운 색으로 덮음 |
| 4. 외부 광선 (Outer Glow) | 레이어 외부에 광선 효과 추가 |
| 5. 내부 광선 (Inner Glow) | 레이어 내부에 광선 효과 추가 |
| 6. 그레이디언트 오버레이 (Gradient Overlay) | 그라데이션 효과를 레이어에 적용 |
| 7. 패턴 오버레이 (Pattern Overlay) | 레이어에 패턴을 덧씌움 |
| 8. 획 (Stroke) | 레이어에 윤곽선을 만듬 |
| 9. 경사와 엠보스 (Bevel & Emboss) | 레이어에 입체감을 줌 |
| 10. 새틴 (Satin) | 이미지에 매끈한 질감을 표시 |
첨부파일
1. 그림자 효과 드롭 섀도 (Drop Shadow)
포토샵에서 가장 많이 사용하는 레이어 스타일입니다. 레이어에 그림자 효과를 만듭니다.
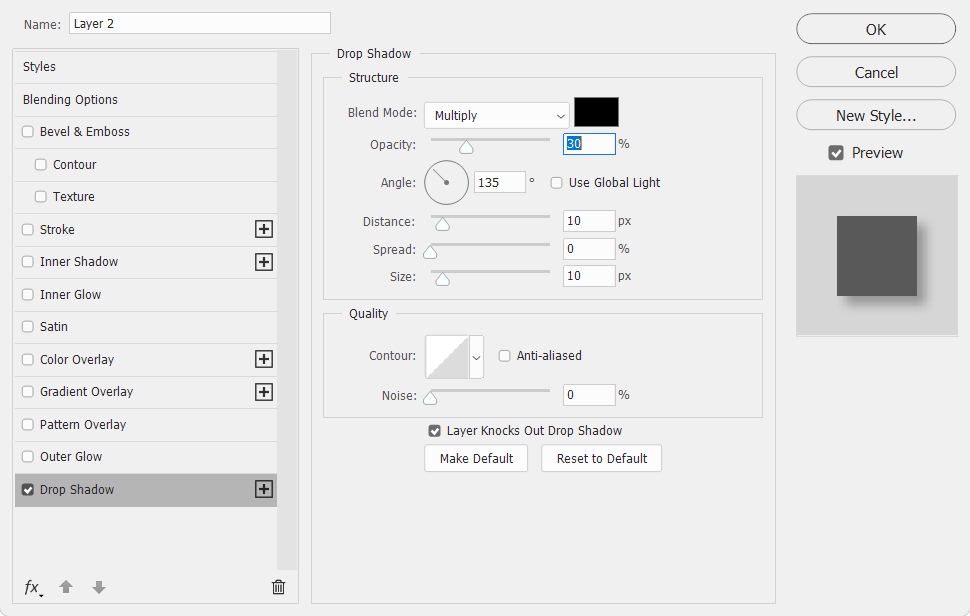
1. 첨부 파일을 다운로드하고 불러옵니다. > 레이어에서 Layer 2를 선택합니다. > (fx) 레이어 스타일의 그림자... (Drop Shadow...)를 선택합니다.

2. 드롭섀도 (Drop Shadow) 옵션에서 필수 구조는 다음과 같습니다.
| 불투명도 (Opacity) | 그림자의 강약을 조절합니다. 0이 되면 그림자는 사라집니다. |
| 각도 (Angle) | 그림자의 방향을 결정짓습니다. 앵글 값의 반대 방향으로 그림자가 만들어집니다. * 전체 조명 사용 (Use Global Light) : 다른 옵션의 앵글 값과 같이 연동됩니다. |
| 거리 (Distance) | 레이어 이미지와 그림자와의 거리를 나타냅니다. 0이 되면 그림자는 각도 값에 상관 없이 모든 방향으로 보입니다. |
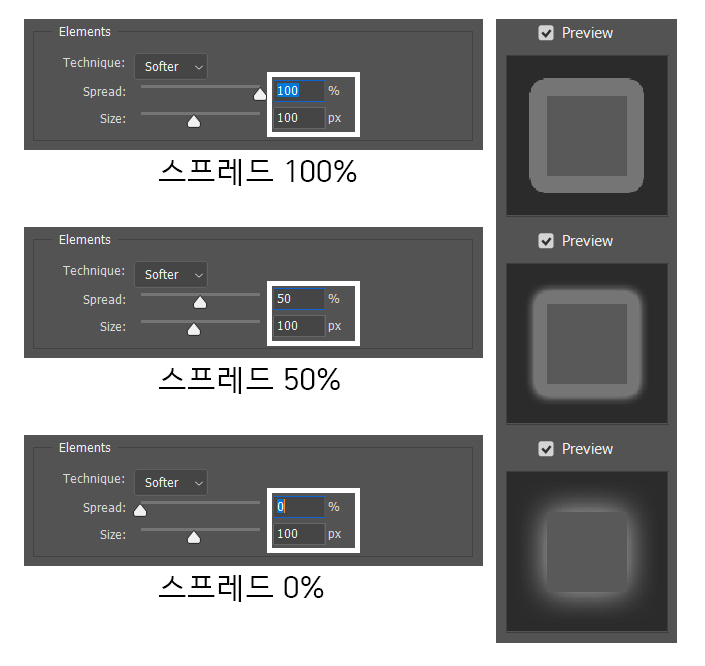
| 스프레드 (Spread) | 그림자의 확산 농도를 나타냅니다. 값이 100에 가까워질수록 그림자가 날카로워집니다. |
| 크기 (Size) | 그림자의 확산 정도를 나타냅니다. 값이 클수록 퍼집니다. |

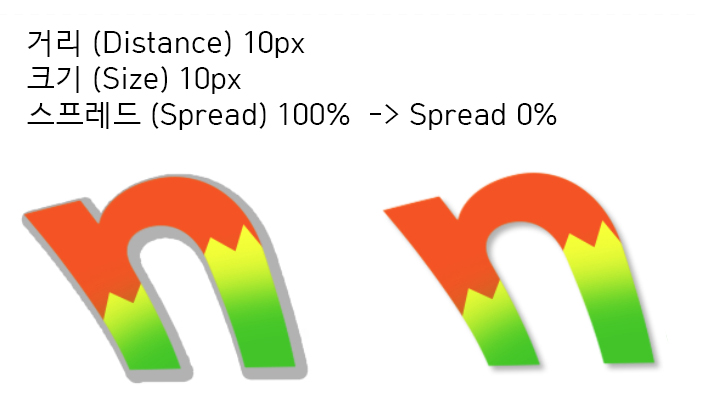
다음 이미지는 거리 10px 떨어진 그림자가 10px만큼 확산된 상태에서 스프레드 값에 따라 경계선이 어떻게 바뀌는지를 보여줍니다.

스프레드가 100%가 되면 유리 상자에 연기가 꽉 찬 상태로 농도가 짙어져 연기가 마치 구조물처럼 불투명해 보입니다. 반대로 스프레드가 0%에 가까워지면 유리 상자 틈새로 연기가 빠져나간다고 가정하면, 농도가 옅어서 흐리게 퍼지는 효과가 나타납니다.
다음 이미지는 앵글 값의 각도와 거리에 따른 그림자 모양을 보여줍니다. 전체 조명 사용 (Use Global Light)를 체크하면 다른 옵션에서 앵글 값을 사용할 때 그림자의 앵글 값도 연동돼서 바뀝니다. 그림자의 각도를 의도치 않게 바꾸고 싶지 않다면 체크 해제합니다.

2. 내부 그림자 (Inner Shadow) 효과
레이어에 내부 그림자 효과를 줍니다. 작업 방법은 드롭섀도(Drop Shadow)와 같습니다. 확산의 개념인 스프레드 (Spread)가 조여 오는 개념인 경계 감소(Choke)로 바뀔 뿐 원리는 같습니다.
| 불투명도 (Opacity) | 내부 그림자의 강약을 조절합니다. |
| 각도 (Angle) | 내부 그림자의 방향을 결정짓습니다. 앵글 값의 반대 방향으로 그림자가 만들어집니다. |
| 경계 감소 (Choke) | 그림자 내부 확산 농도를 나타냅니다. 100에 가까워질수록 날카로워집니다. |
| 크기 (Size) | 그림자 내부 확산 정도를 나타냅니다. 값이 클수록 퍼집니다. |

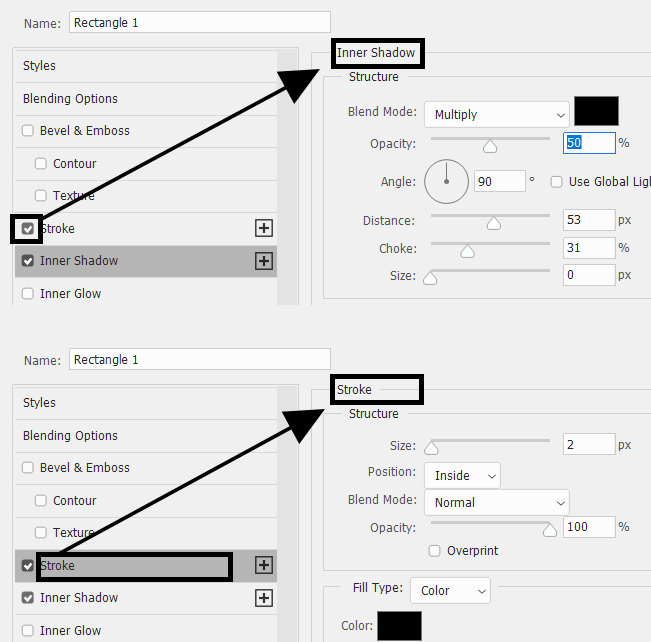
| 새로운 레이어 스타일을 추가할 때는 체크 박스가 아닌 텍스트 메뉴 선택 |
 |
| 내부 그림자를 적용한 상태에서 추가로 획(Stroke)을 선택할 때 두번 째와 같이 텍스트 메뉴를 선택해야 새로 추가된 설정 화면으로 바뀝니다. 체크 박스를 선택하면 기존 설정 화면이 새로운 설정 화면으로 갱신이 안 됩니다. |
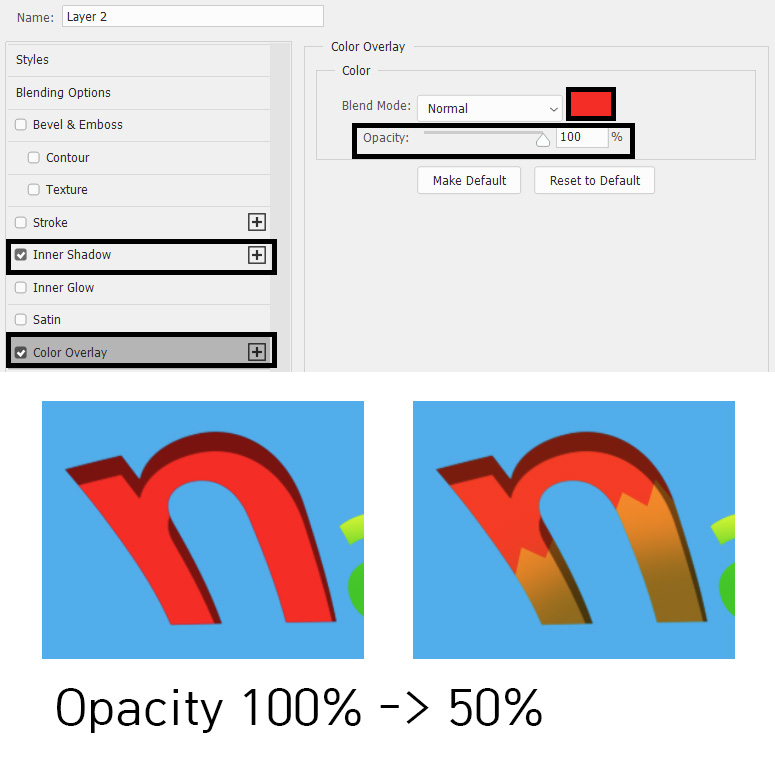
3. 색상 오버레이 (Color Overlay) 효과
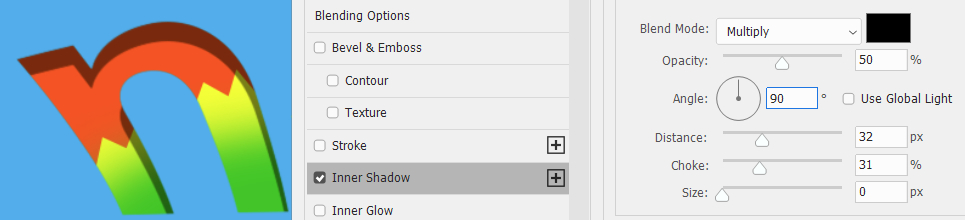
레이어에 특정 컬러로 덮어 씌우는 효과입니다. 어떤 이미지든 상관없이 컬러로 덮어버립니다. 사용 빈도가 높지는 않습니다. 아래 이미지는 내부 그림자가 포함된 상태에서 색상 오버레이 (Color Overlay) 효과에 레드 컬러를 적용한 상태입니다. 불투병도 값을 50%로 낮추면 기존 색상이 약하게 나타납니다.

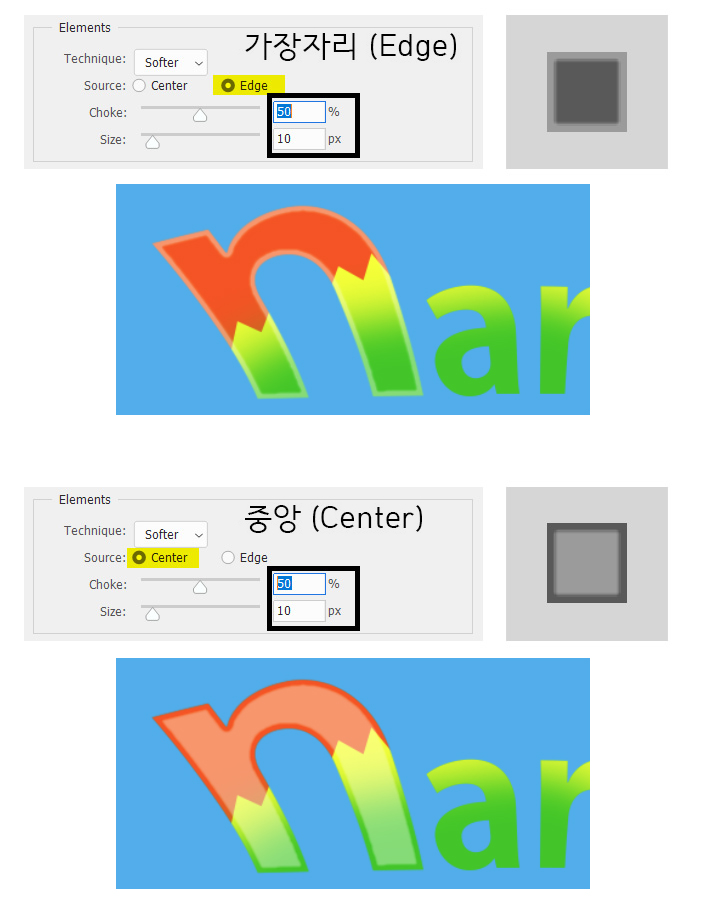
4. 외부 광선 (Outer Glow) 효과
포토샵 레이어 외부에 광선 효과가 추가됩니다. 각도(Angle)만 없다 뿐이지 그림자와 거의 비슷한 작업 방식입니다. 필수 구조와 요소는 다음과 같습니다.
| 불투명도 (Opacity) | 외부 광선 효과의 강약을 조절합니다. |
| 노이즈 (Noise) | 효과에 노이즈를 줍니다. |
| 스프레드 (Spread) | 내부 그림자의 확산 농도를 나타냅니다. 100에 가까워질수록 날카로워집니다. |
| 크기 (Size) | 효과의 확산 정도를 나타냅니다. 값이 클수록 퍼집니다. |


5. 내부 광선 (Inner Glow) 효과
포토샵 레이어에 내부 광선 효과를 줍니다. 작업 방법은 외부 광선 효과(Outer Glow)와 같습니다. 확산의 개념인 스프레드 (Spread)가 조여 오는 개념인 경계 감소(Choke)로 바뀔 뿐 원리는 같습니다.
| 불투명도 (Opacity) | 내부 광선 효과의 강약을 조절합니다. |
| 노이즈 (Noise) | 효과에 노이즈를 줍니다. |
| 경계 감소 (Choke) | 효과의 내부 확산 농도를 나타냅니다. 100에 가까워질수록 날카로워집니다. |
| 크기 (Size) | 효과의 내부 확산 정도를 나타냅니다. 값이 클수록 퍼집니다. |


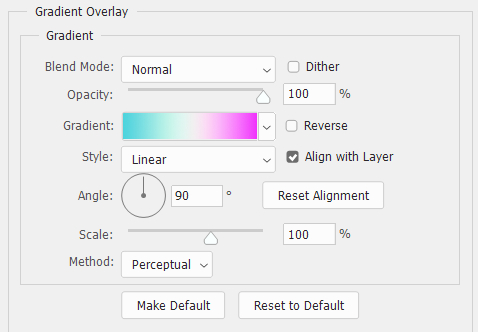
6. 그라디언트 오버레이 (Gradient Overay) 효과
포토샵 레이어에 그레이디언트 오버레이를 적용합니다. 그레이디언트는 색상을 연속적으로 표현하는 색상입니다. 가장 대표적인 것이 무지개 색이나 하늘색입니다. 보통 디자인에서 하늘색을 표현할 때는 흰색에서 하늘색으로 변하게 표현하는 것을 볼 수 있습니다. 무지개는 빨간색에서 보라색까지 여러 색상이 연속적으로 변합니다.

| 그라데이션과 과 그라디언트 (Gradation & Gradient) 차이 |
| 원칙적으로 그라데이션 (Gradation)은 인지적 관점 용어이고, 그라디언트 (Gradient) 는 기술적 관점 용어입니다. 실제 사용에 있어서는 혼용되어 사용하는 경향이 있습니다. * 그라디언트, 그레이디언트 ? 일반적으로 한국어 표기에서 그라디언트라고 사용하지만 포토샵 한글 버전 명칭이 그레이디언트 라고 정해져 있어 이 명칭도 혼용되어 사용합니다. |

| 불투명도 (Opacity) | 그라디언트 효과의 불투명도를 조절합니다. |
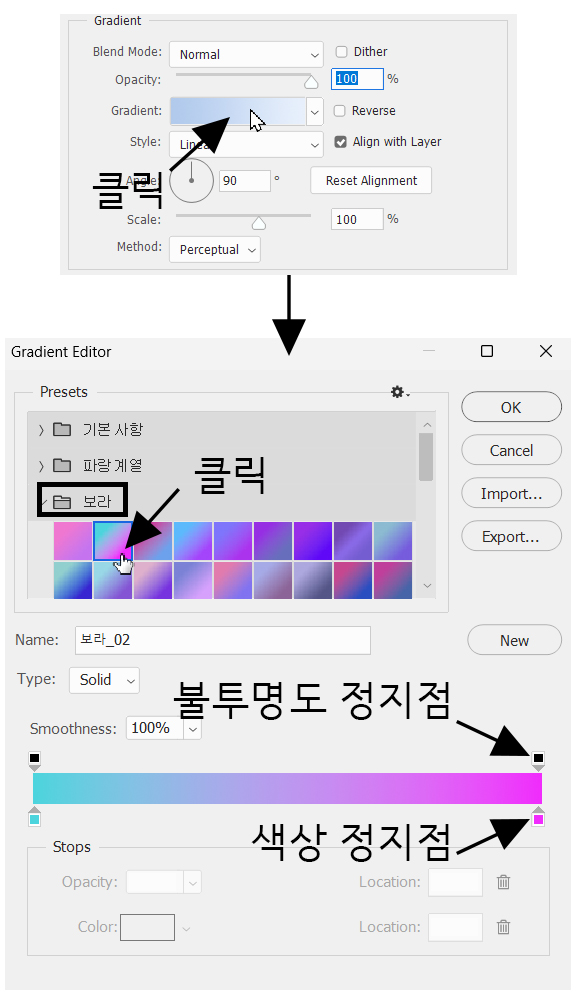
| 그레이디언트 (Gradient) | 그라디언트 컬러를 설정합니다. |
| 스타일 (Style) | 스타일을 선택합니다. 선형, 방사형, 각도, 반사, 다이아몬드 스타일을 사용할 수 있습니다. |
| 각도 (Angle) | 그라디언트의 방향을 설정합니다. |
| 비율 (Scale) | 그라디언트를 넓게 또는 좁게 크기를 조절합니다. |
| 방법 (method) | 그라디언트 색상 전환 방식으로 클래식 (Classic), 가시 범위 (perceptual), 선형 (Linear), 매끄럽게 (Smooth), 줄무늬(Stripes) 가 있습니다. |
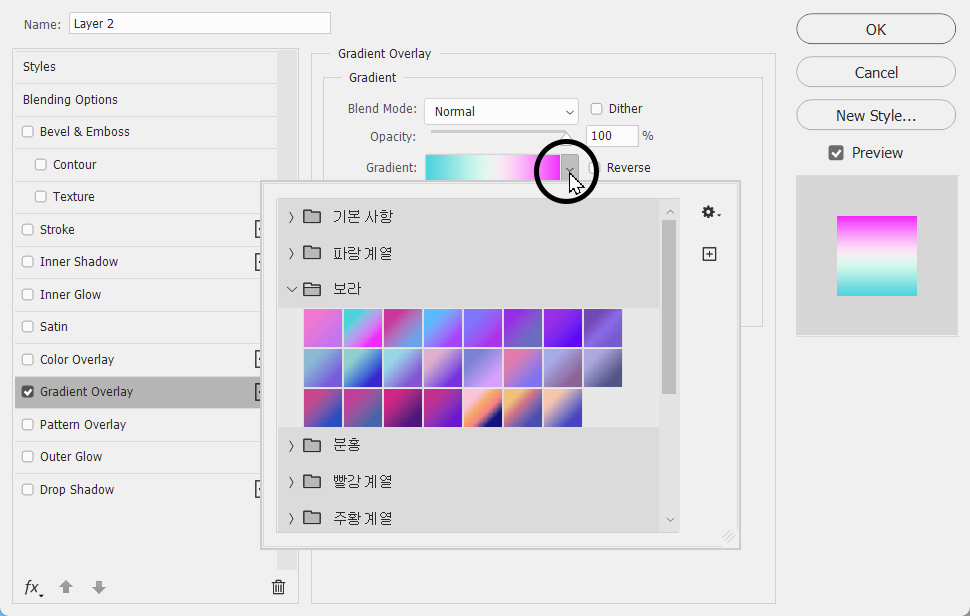
포토샵에 사전 설정 형식으로 컬러 종류별로 라이브러리가 많이 있기 때문에 원하는 스타일을 선택하거나 선택한 스타일을 수정하는 방법으로 적용하면 됩니다.

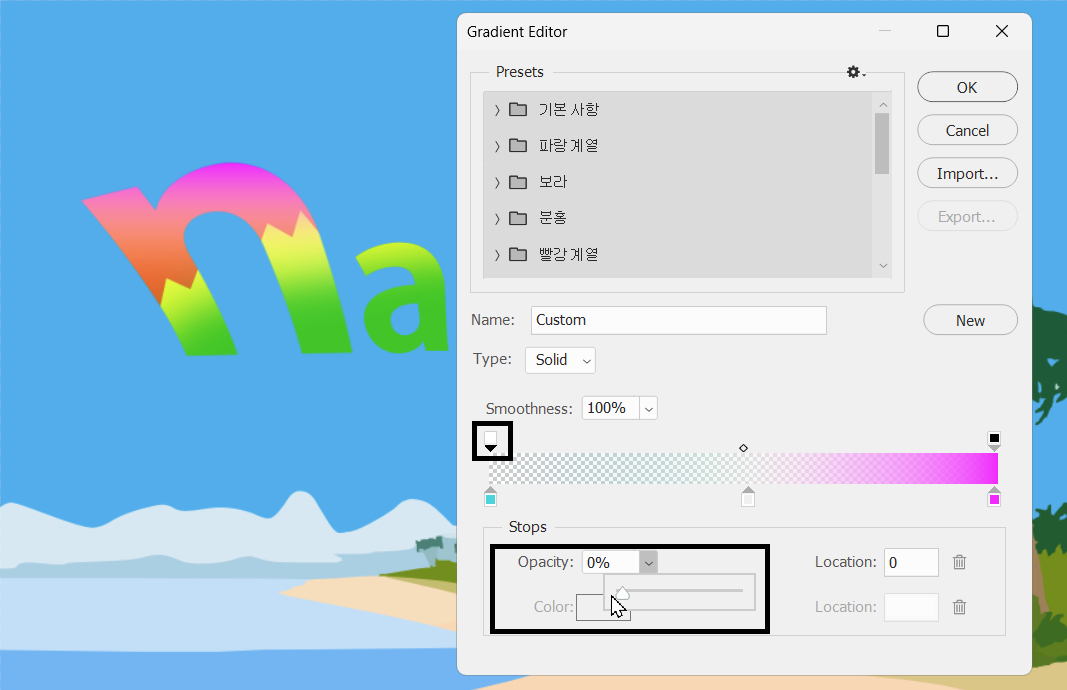
1. 작업을 위해서 그라디언트 적용 된 부분을 클릭하여 그라디언트 편집창(Gradient Editor)을 열고 좌우측 색상 정지점(Color Stop)을 더블클릭하여 원하는 색상을 선택하거나 사전 설정(Presets) 색상 중 원하는 컬러를 선택합니다.

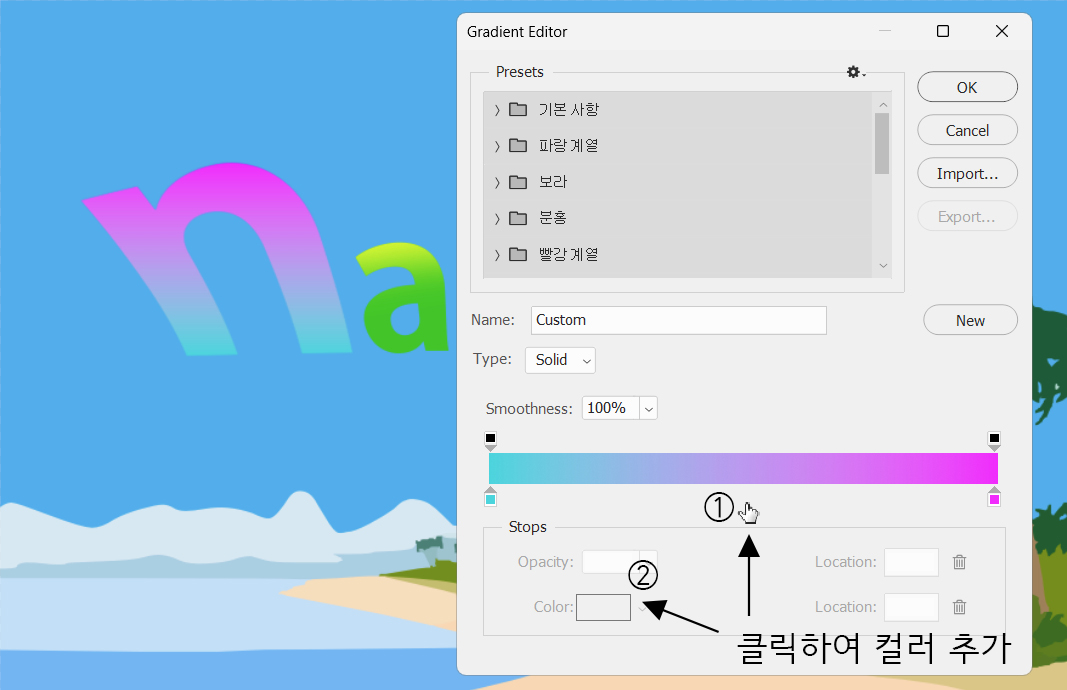
2. 좌우 컬러값이 다르면 그라디언트가 적용된 것을 볼 수 있습니다. 아래 빈 공간 ① 지점을 클릭하면 색상 정지점이 추가됩니다. 이 정지점을 더블클릭하던가 ② 위치의 Color 메뉴를 선택해서 다른 색을 적용합니다.

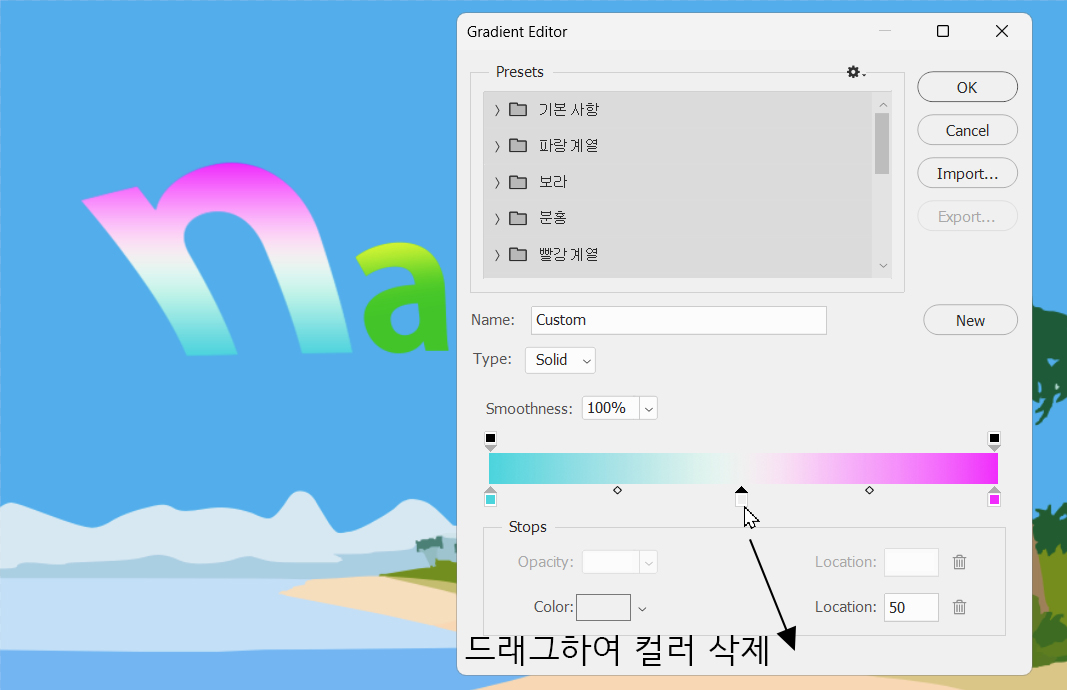
3. 아래 예제는 중간 지점에 흰색 컬러를 적용하여 3개의 색상이 점점 변해가는 그라디언트를 볼 수 있습니다. 색상 정지점을 삭제하고 싶으면 아래 방향으로 드래그하면 삭제됩니다.

4. 검은색 불투명도 정지점 (Opacity Stop)을 선택하고 아래 불투명도(Opacity) 값을 0으로 바꾸면 흰색 아이콘으로 바뀌면서 투명해집니다.

| 그라디언트 설정 값 사전 설정 (Presets)에 저장하기 : 새로 만들기 (New) 메뉴를 선택하면 저장됩니다. |
7. 패턴 오버레이 (Pattern Overlay) 효과
포토샵 레이어에 패턴을 입히는 효과입니다. 작업자가 만들어 저장한 패턴이나 포토샵에서 제공해 주는 패턴을 패턴 피커 (Pattern Picker)에서 선택합니다. 포토샵에서 제공하는 사전 설정된 라이브러리가 적어서 패턴을 만들고 레이어 스타일에 적용하는 방법을 알아보겠습니다.
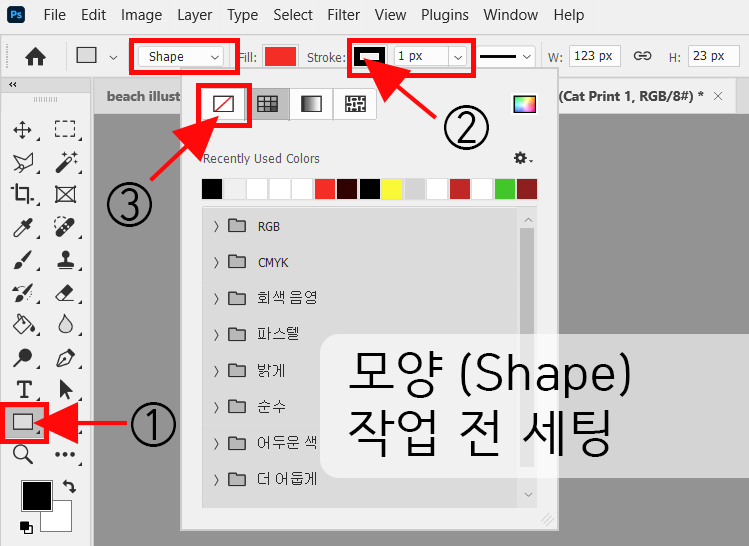
1. 패턴 작업을 위한 기본 세팅 > 도구 (Tool) 바에서 사각형을 선택하고 옵션(Options) 바에 모양 (Shape) 상태에서 획(Fill)을 선택하고 컬러 값을 없음으로 세팅합니다.

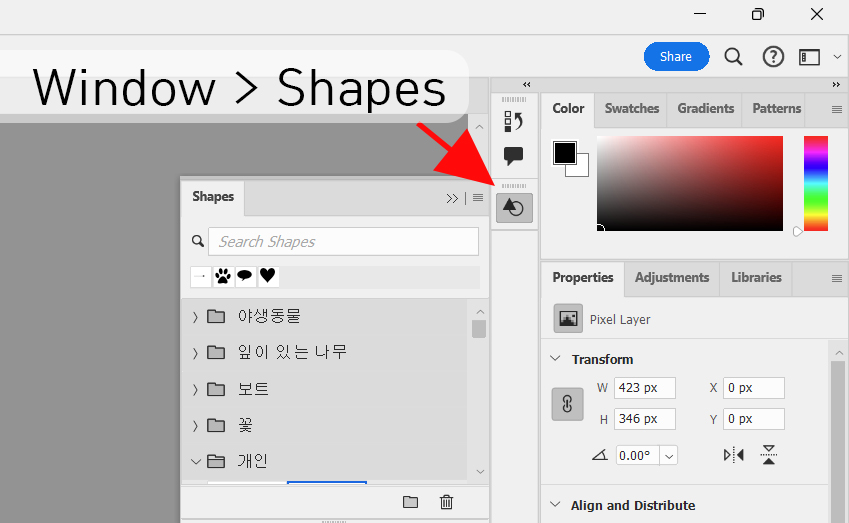
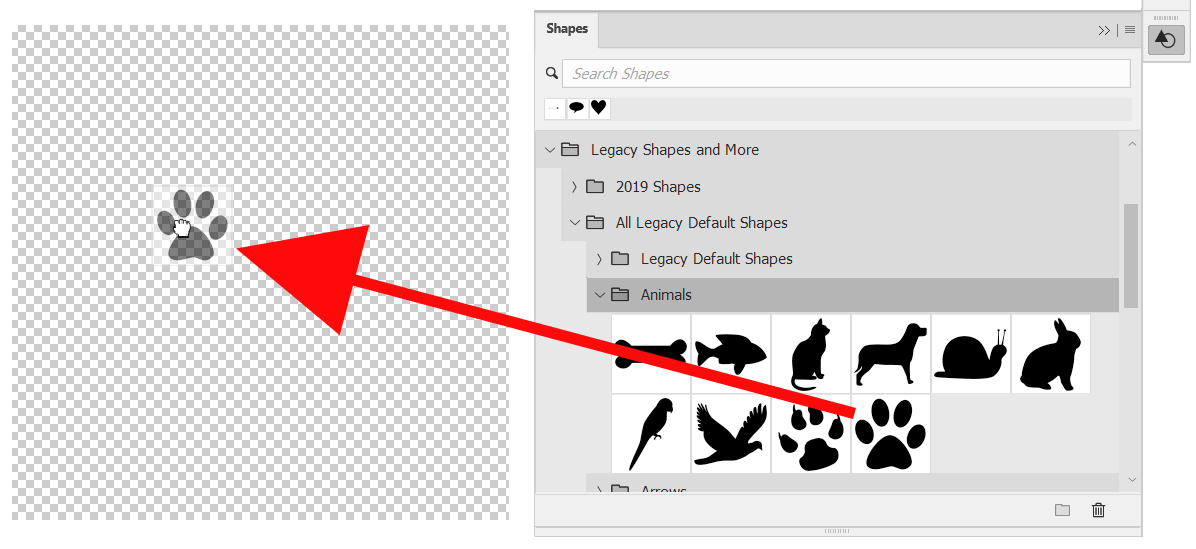
2. 창 (Window) > 모양 (Shape) 메뉴를 선택해서 모양 (Shape) 패널을 불러옵니다. 포토샵에서 제공해 주는 기본 모양들이 있습니다.

3. CC 버전 이후에는 레거시 라이브러리를 별도 메뉴를 통해서 불러와야 합니다. 모양 (Shape) 패널의 메뉴 아이콘을 누르고 '레거시 모양 및 기타 (Legacy Shapes and More)' 메뉴를 선택합니다. 이 레거시 모양은 포토샵 GTQ 자격증 시험에 꼭 필요합니다.

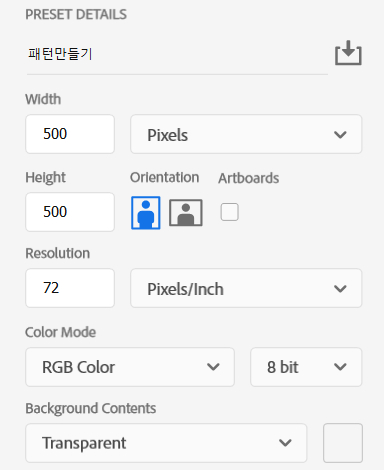
4. 위와 같이 기본 세팅이 끝나면 패턴을 만들어 저장하고 레이어 스타일에 적용합니다. > 패턴 디자인을 하기 위해 새로 만들기 (New...) 메뉴를 선택하고 > 폭 (Width) 500 픽셀, 높이 (Height) 500 픽셀, 해상도 (Resolution) 72 ppi, 색상 모드 (Color Mode) RGB, 배경 내용 (Background Contents) 투명 (Transparent)으로 설정하고 만들기 (Create) 메뉴를 선택합니다.

5. 모양 (Shape) 패널에서 원하는 모양을 캔버스로 드래그하여 배치합니다. 색을 바꾸려면 레이어에 사각형 모양의 썸네일 아이콘을 더블클릭해서 원하는 컬러로 바꿉니다.

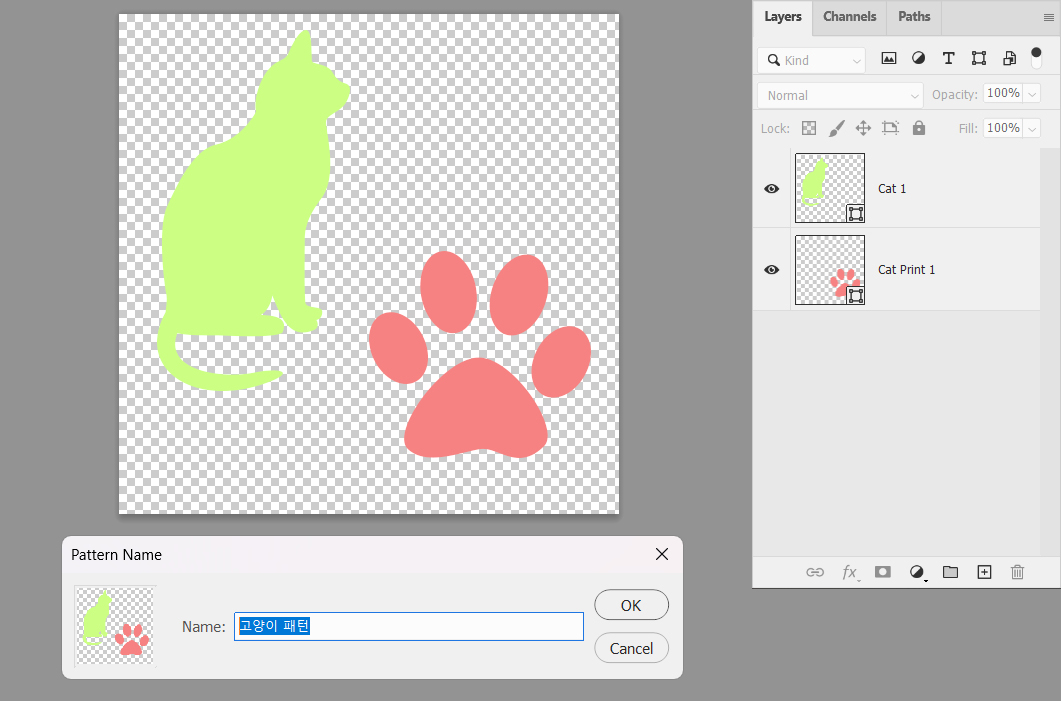
6. 다음과 같이 패턴 디자인이 완성되면 '편집 (Edit) > 패턴 정의... (Define Pattern...) 메뉴'를 선택해서 '고양이 패턴'이라고 저장합니다.

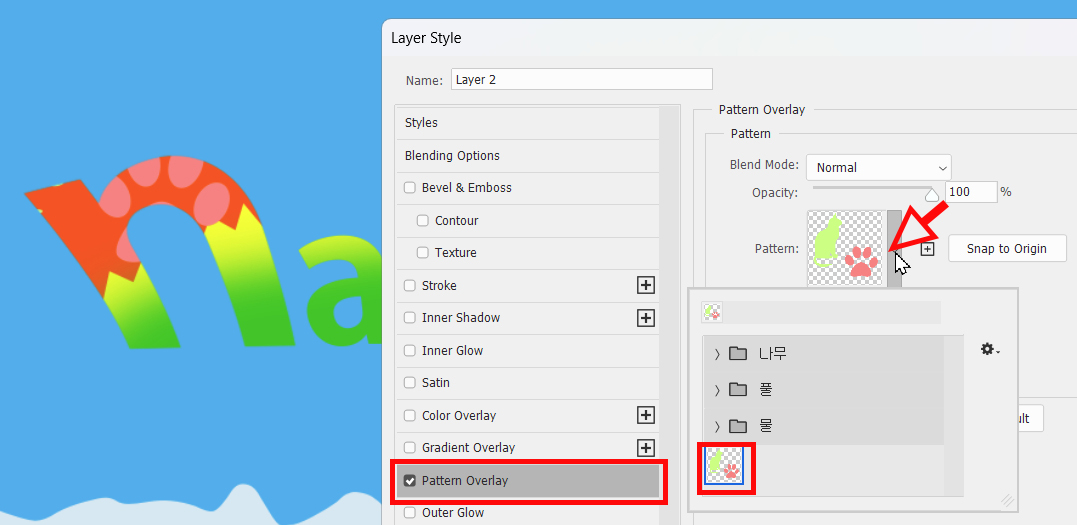
7. 레이어 스타일 메뉴에서 패턴 오버레이 (Pattern Overy)를 선택합니다. 패턴 목록에서 작업한 패턴을 선택합니다.

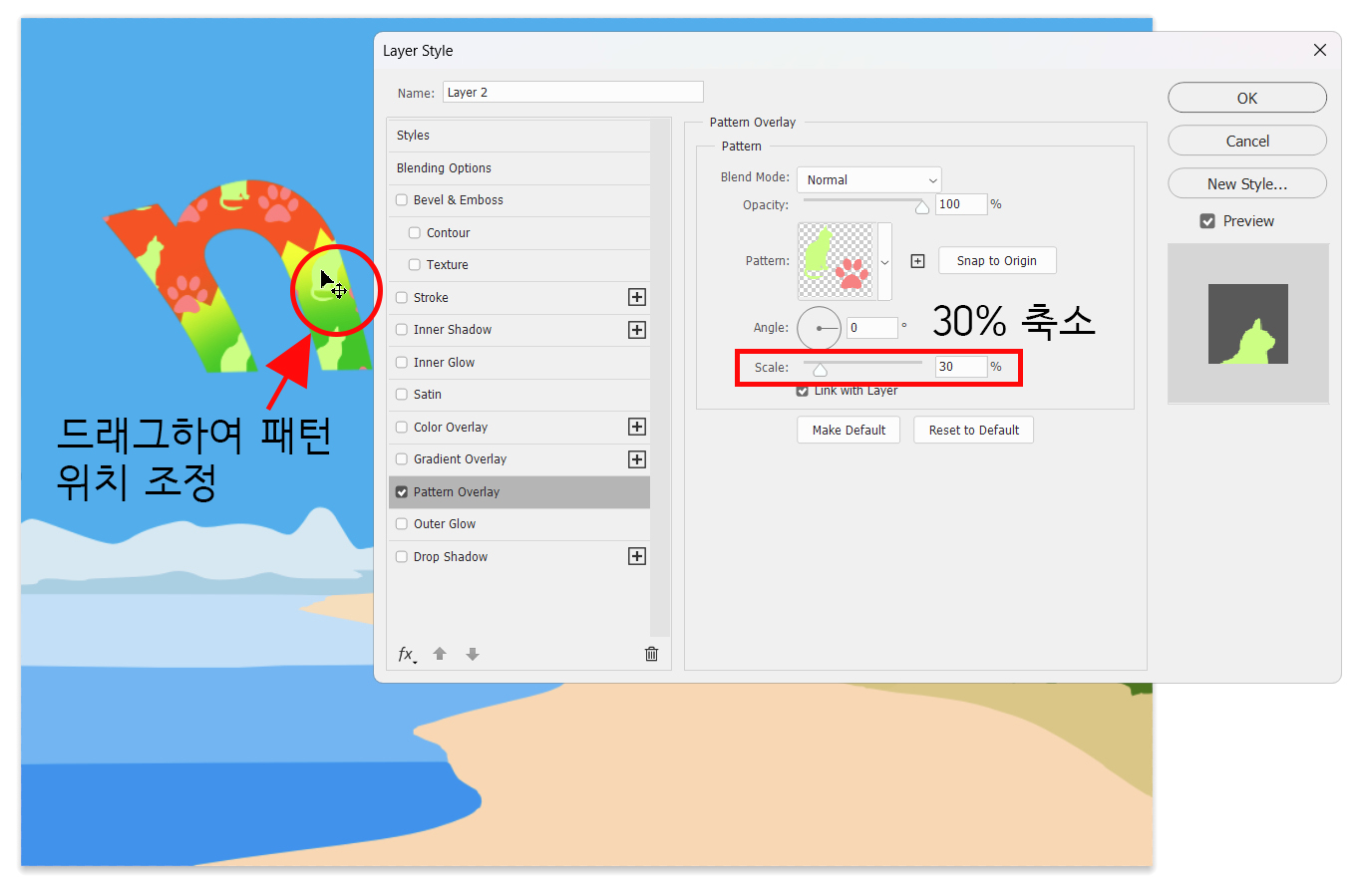
8. 비율 (Scale)을 30%로 축소하고 실제 적용된 패턴을 드래그하여 적당한 위치로 배치합니다.

위와 같이 모양을 디자인하고 레이어 스타일을 이용하여 패턴 오버레이(Pattern Overay)를 등록하였습니다. 패턴 디자인은 모양뿐만 아니라 이미지도 가능합니다.
8. 획 (Stroke) 효과
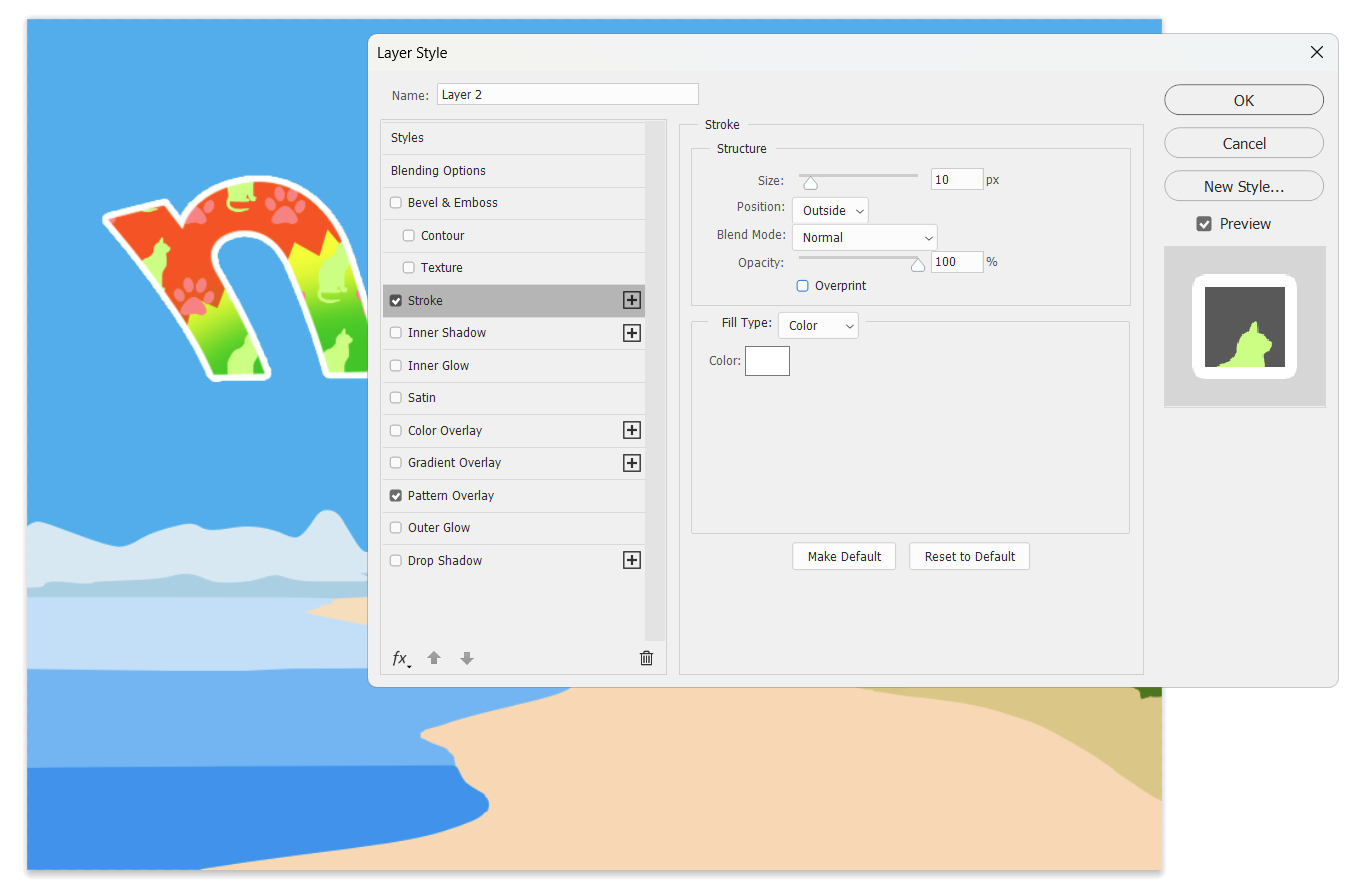
포토샵 레이어 가장자리에 윤곽선을 그립니다. 색상과 굵기를 정할 수 있습니다. 칠 유형에는 색상과 그라디언트가 있습니다. 필수 구조와 유형은 다음과 같습니다.
| 크기 (Size) | 윤곽선의 굵기입니다. |
| 위치 (Position) | 윤곽선의 위치를 결정 짓습니다. 바깥쪽 (Outside) , 안쪽 (Inside), 중앙 (Center)이 있고 대부분 바깥쪽 (Outside)로 작업합니다. (GTQ 자격증 시험에서는 바깥쪽을 대부분 사용) |
| 혼합 모드 (Blend Mode) | 현재 레이어와 아래 레이어들과 색상을 혼합합니다. |
| 불투명도 (Opacity) | 윤곽선의 불투명도를 조절합니다. |
| 칠 유형 (Fill Type) | 윤곽선에 색상 (Color), 그라디언트 (Gradient), 패턴 (Pattern)을 칠할 수 있습니다. |
1. 획 (Stroke) 크기 (Size) 10px, 위치 (Position) 바깥쪽 (Outside), 칠 유형 (Fill type) 색상 (Color) 값에 흰색을 적용합니다.

| 중복 인쇄 (OverPrint) : 인쇄 작업시 두가지 컬러가 겹쳐 있을 때 중복인쇄하는 것으로 일반적으로는 가는 Black 문자나 선 처리를 인쇄할 때 사용하고 포토샵은 기본적으로 중복 인쇄 비활성임. |
9. 경사와 엠보스 (Bevel & Emboss) 효과
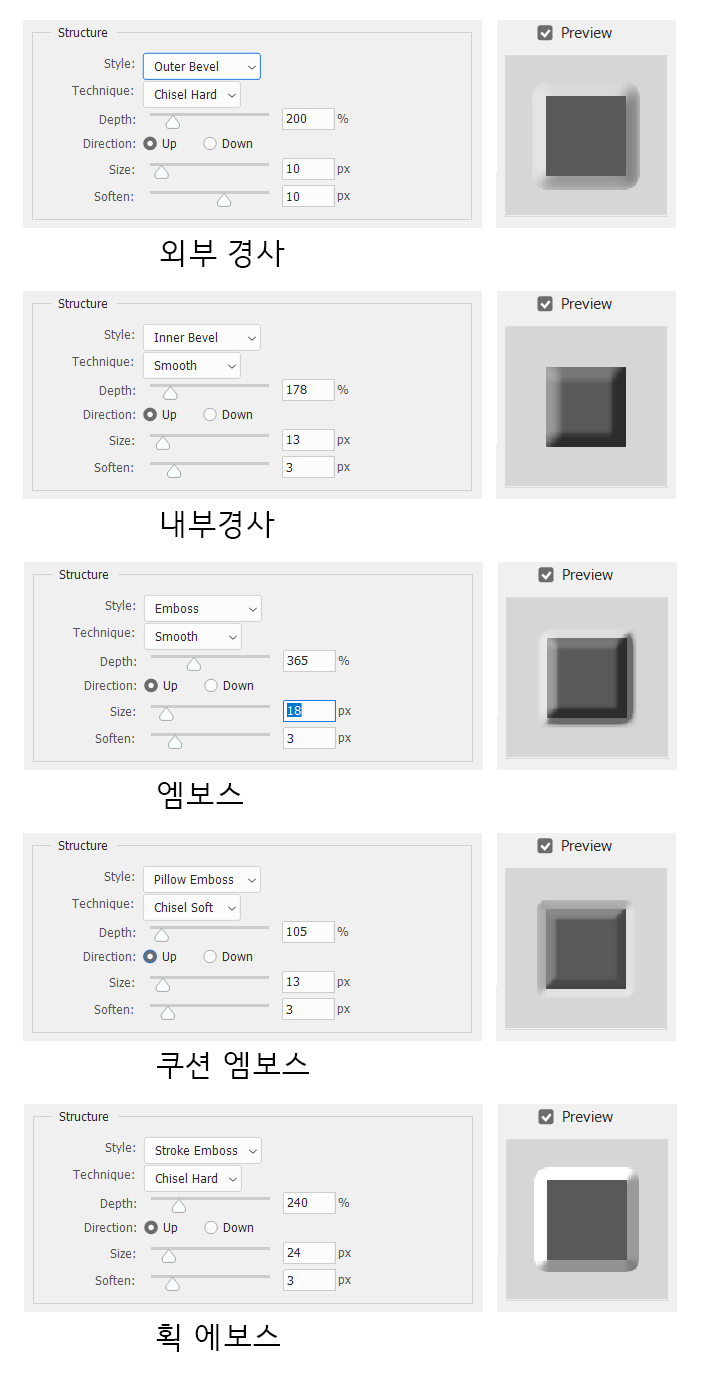
포토샵 레이어 이미지, 도형, 문자에 입체감을 주는 효과입니다. 입체 효과에 스타일에는 외부 경사, 내부 경사, 엠보스, 쿠션 엠보스, 획 엠보스가 있습니다.
| 외부경사 (Outer Bevel) | 레이어 테두리 밖에 표현되는 입체 효과입니다. |
| 내부 경사 (Inner Bevel) | 레이어 테두리 안쪽에 표현되는 입체 효과입니다. |
| 엠보스 (Emboss) | 레이어 테두리 밖에서 안쪽으로 이어지는 입체 효과입니다. |
| 쿠션 엠보스 (Pillow Emboss) | 레이어 테두리 밖과 안쪽 경계 부분에 표현되는 음각 효과입니다. |
| 획 엠보스 (Stroke Emboss) | 레이어 스타일 획 (Stroke)가 체크 되어있을 때 표현되는 입체 효과입니다. |

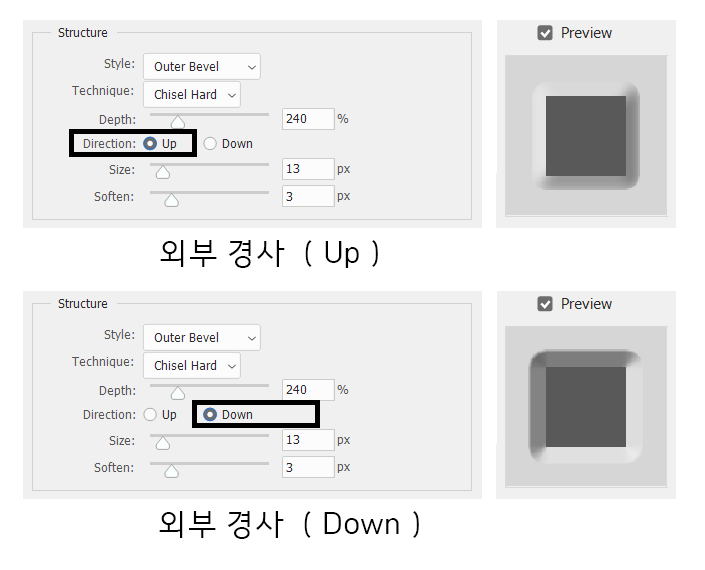
방향 (Direction)의 경우 위로 (Up)가 기본이며 아래로 (Down)을 체크하면 스타일 효과가 반대로 표시됩니다.

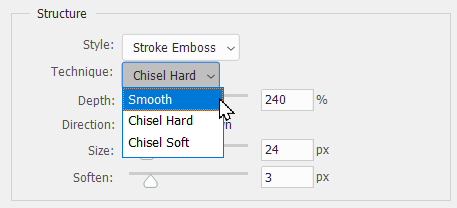
그 밖의 기법 (Technique)의 매끄럽게 (Smooth), 거칠게 깎기 (Chisel Hard), 부드럽게 깎기 (Chisel Soft)와 깊이 (Depth), 크기 (Size), 부드럽게 (Soften)를 미세 조정하여 원하는 값을 지정합니다.

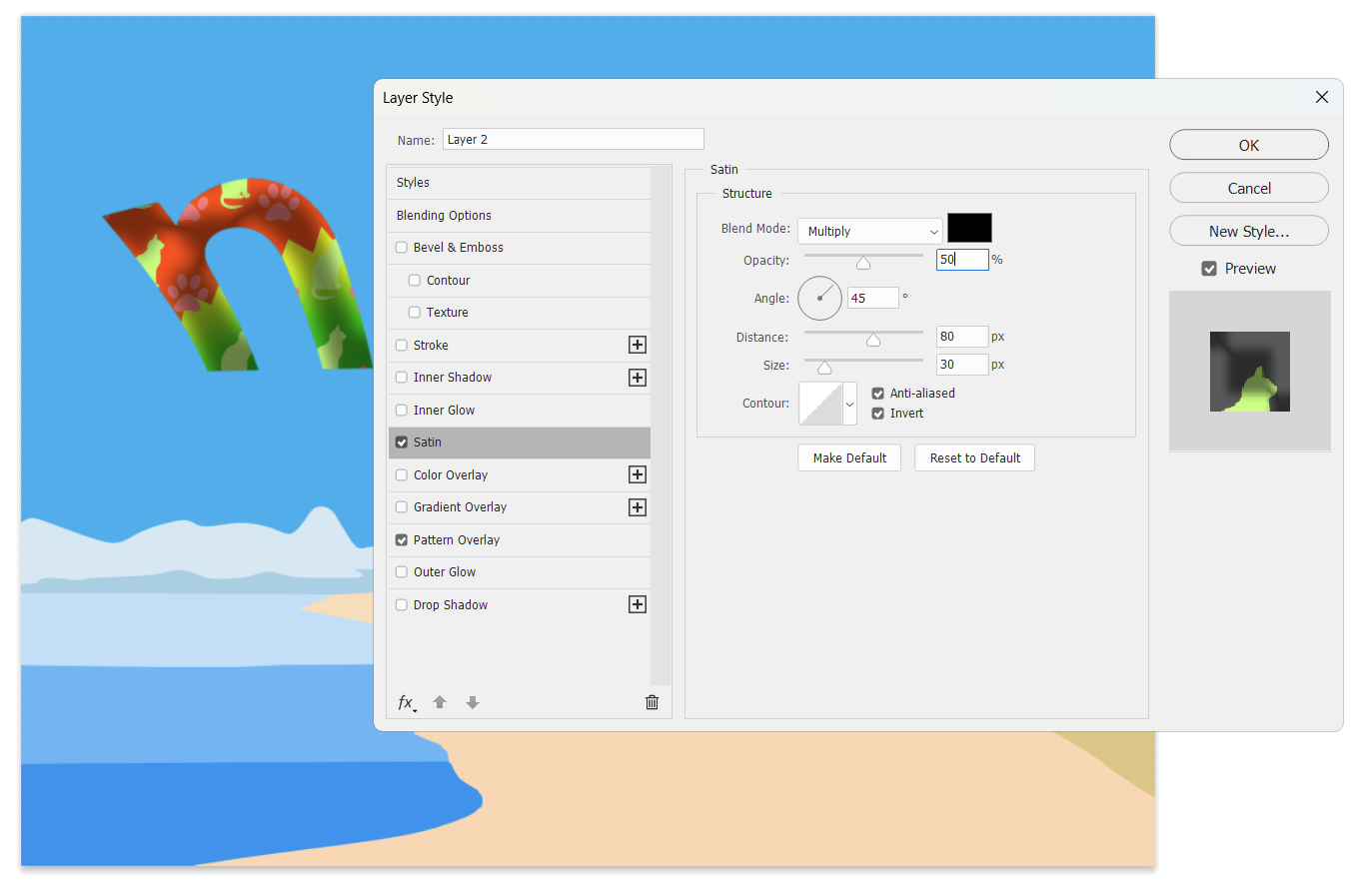
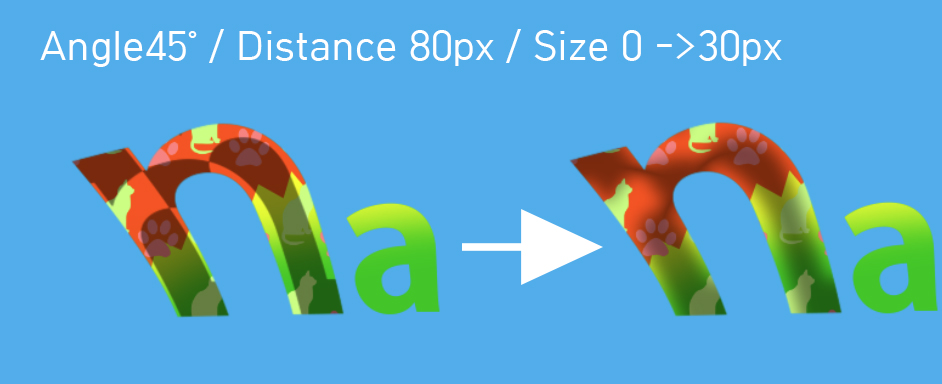
10. 새틴 (satin) 효과
포토샵 레이어에 금속과 같은 질감을 만드는 효과로 사용 빈도가 낮습니다. 레이어를 겹친 상태로 어긋나면서 모양이 바뀝니다.
| 혼합 모드 (Blend Mode) | 현재 레이어와 아래 레이어들과 색상을 혼합합니다. |
| 불투명도 (Opacity) | 새틴 효과의 불투명도를 조절합니다. |
| 각도 (Angle) | 겹친 레이어 이동 방향을 조절합니다. |
| 거리 (Distance) | 겹친 레이어의 어긋나는 거리를 조절합니다. |
| 크기 (Size) | 확산 정도를 나타냅니다. 값이 클수록 퍼집니다. |

아래 설정을 보면 각도 (Angle)을 45˚ 값에 따라 겹쳐 있던 문자가 대각선 방향으로 30, 80 픽셀만큼 이동하여 교차한 것을 볼 수 있습니다. 겹친 부분만 혼합 모드 (Blend Mode)가 적용되었습니다. 세 번 째는 크기 (Size) 값을 올려서 확산시켰습니다.



위와 같이 레이어 스타일을 총 정리했습니다. 레이어에 시각적 효과를 위해 많이 사용하기 때문에 꼭 알아야 할 내용이었습니다.
'디자인 LESSONS' 카테고리의 다른 글
| 프리미어프로 영상편집의 기초 - 영상편집 과정 교육 3 (0) | 2024.06.09 |
|---|---|
| 유튜브 촬영 장비 - 영상편집의 기초 - 영상편집 과정 교육 2 (0) | 2024.06.09 |
| 프레임, 해상도, 영상편집의 기초 - 영상편집 과정 교육 1 (0) | 2024.06.09 |
| 유튜브 썸네일 만들기 강좌 4/4 - 예제 만들기 (4) | 2024.06.08 |
| 유튜브 썸네일 만들기 강좌 2/4 - 포토샵 문자 디자인 (0) | 2024.06.02 |
| 유튜브 썸네일 만들기 강좌 1/4 - 포토샵 합성 기초 (0) | 2024.05.27 |
| 포토샵 기초 - 초기화부터 기본 설정과 필요한 단축키 (0) | 2024.05.26 |
| 포토샵 기초 - CMYK와 RGB, Pixel과 PPI, 모니터 해상도 (0) | 2024.05.24 |
